WordPressで子テーマを作成した時CSSが反映されない原因【TCD NANO】
こんにちは、ふるぽんです。
今回はwordpressでブログやサイトを立ち上げる時にテーマを使用すると思うのですが、少しカスタマイズしたい時ありますよね?
もしくはクライアントの要望でカスタマイズが必要な時など。
そんな時にテーマをそのまま使用してカスタマイズをすると、テーマが更新された時にカスタマイズしたデータが上書きされて消えてしまいます。
それを防ぐために、「子テーマ」とよばれるファイルを作成してカスタマイズしていきます。
その時に親テーマからスタイル引き継いで使用するのですが、まれに上手く反映されない場合があるので、今回解説していこうと思います。
子テーマに親テーマのCSSが反映されない時の解決方法
まずは簡単に子テーマの作成方法から説明します。
子テーマの作成方法
ここでは僕も使用したことがあるTCDシリーズのコーポレートサイトにピッタリのNANOというテーマで説明していきます。
テーマのアップ方法などは割愛させてください。
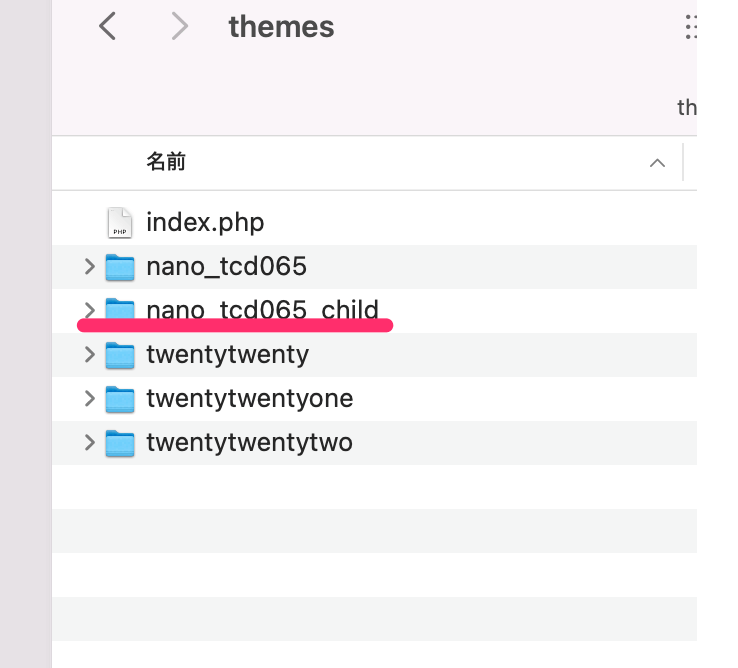
まず、アップしたテーマと同じ階層に新しいフォルダを作成します。
名前は分かりやすく、親テーマのフォルダ名+childとしましょう。
ここではnano_tcd065_childとします。

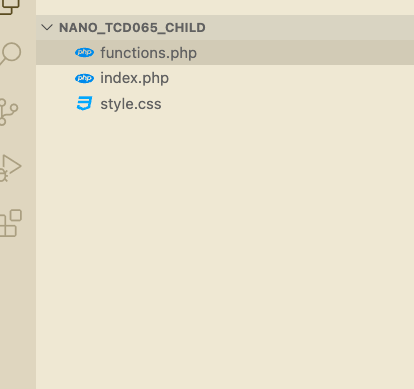
作成したフォルダをテキストエディタで開いていきます。
直下にstyle.cssファイルとindex.phpファイル、functions.phpファイルを作成。

Style.cssファイルに以下を記述
Theme Name:nano_tcd065 Child
Template:nano_tcd065
Version:1.6.2
Description:nano_tcd065の子テーマ
*/
Versionに関しては親テーマのバージョンを記述しておきましょう。
次に
先ほど作成しておいた
functions.phpに以下を記述します。
<?php
add_action('wp_enqueue_scripts','theme_enqueue_styles');
function theme_enqueue_styles(){
wp_enqueue_style('parent-style',get_template_directory_uri().'/style.css');
wp_enqueue_style('child-style',get_stylesheet_directory_uri().'/style.css',array(‘parent-style’));
}上記のコードは簡単に言えば親テーマのスタイルを引き継がせるコードです。
管理画面に入り、外観からテーマを選択すると今作成した子テーマがあるので、有効化していきます。
すると親テーマのスタイルを引き継いだ子テーマが使用可能となります。
がしかし!
ここでTOPページを表示しても真っ白でCSSが反映されない時があります。
子テーマのcssの読み込み順を指定する
wp_enqueue_style('child-style',get_stylesheet_directory_uri().'/style.css',array(‘parent-style’));上記のコードは親テーマのスタイルを読み込んだ後に子テーマのスタイルを読み込んでね、と指示しているのですが’parent-style’の
部分を明確に指定していきます。
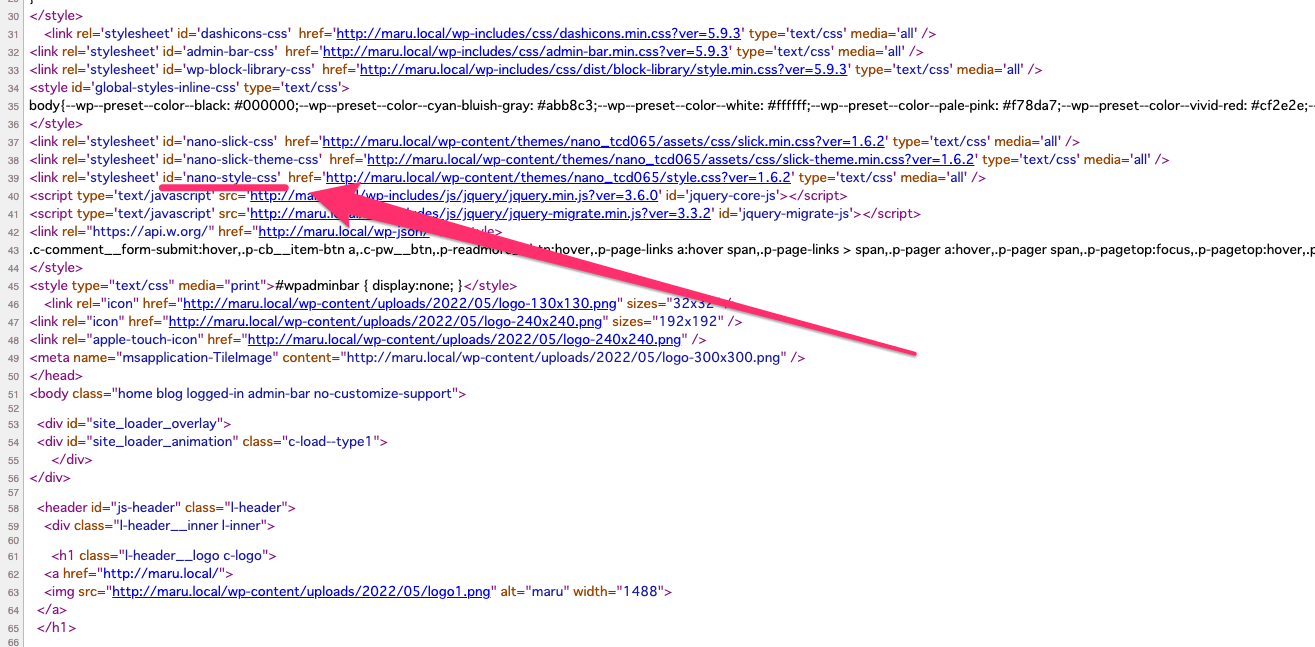
親テーマのソースコードを開きましょう。ここで一番最後に読み込まれているCSSを探していきます。
id=nano-style-cssが一番最後のようですね。
-cssというのは付与されたのもなので、’nano-style’を先ほどの’parent-style’のところに記述します。

wp_enqueue_style('child-style',get_stylesheet_directory_uri().'/style.css',array(‘nano-style’));これで親テーマのスタイルを引き継げます!
TCDのNANOはコーポレートサイトにもってこいのテーマになっています。
wordpressブログを始めたい方はこちらの記事を参考にどうぞ
仮想通貨のブログを運営していますので、興味ある方は息抜きにどうぞ🙇
さばかんブログ-仮想通貨とNFTのブログを運営中-
さばかんブログ - ビットコインなどの仮想通貨とNFT、おすすめの副業などの情報を発信
仮想通貨(暗号資産)初心者のあれこれを発信します。仮想通貨を勉強したい方、これからビットコインなどを始めたい方への記事を、初心者にも分かりやすく解説していきます。
ゲームで仮想通貨の不労所得を稼ぐ【オンラインカジノBetfuryのやり方】