googleフォームをブログやwebサイトに設置する方法
こんにちは、ふるぽんです。
今回はブログやWebサイトのお問い合わせなどのフォームでよく使われる、googleフォームについてご説明させてください。
もくじ
ブログ、webサイトにgoogleフォームを設置する方法
Googleフォームを使うメリット
- Googleアカウントで簡単運用
- 手軽&安心
- スプレッドシートと連携できる
上記を読んで「良いなー」と思ったらお勧めです。
個人ブログでしたらgoogleフォームで十分すぎると思います。
Googleアカウントとの連結も含め、プラグインなどの選択肢はあっても、割と一択だと思ってます。
Googleフォームの設定
実際に設定していきましょう。
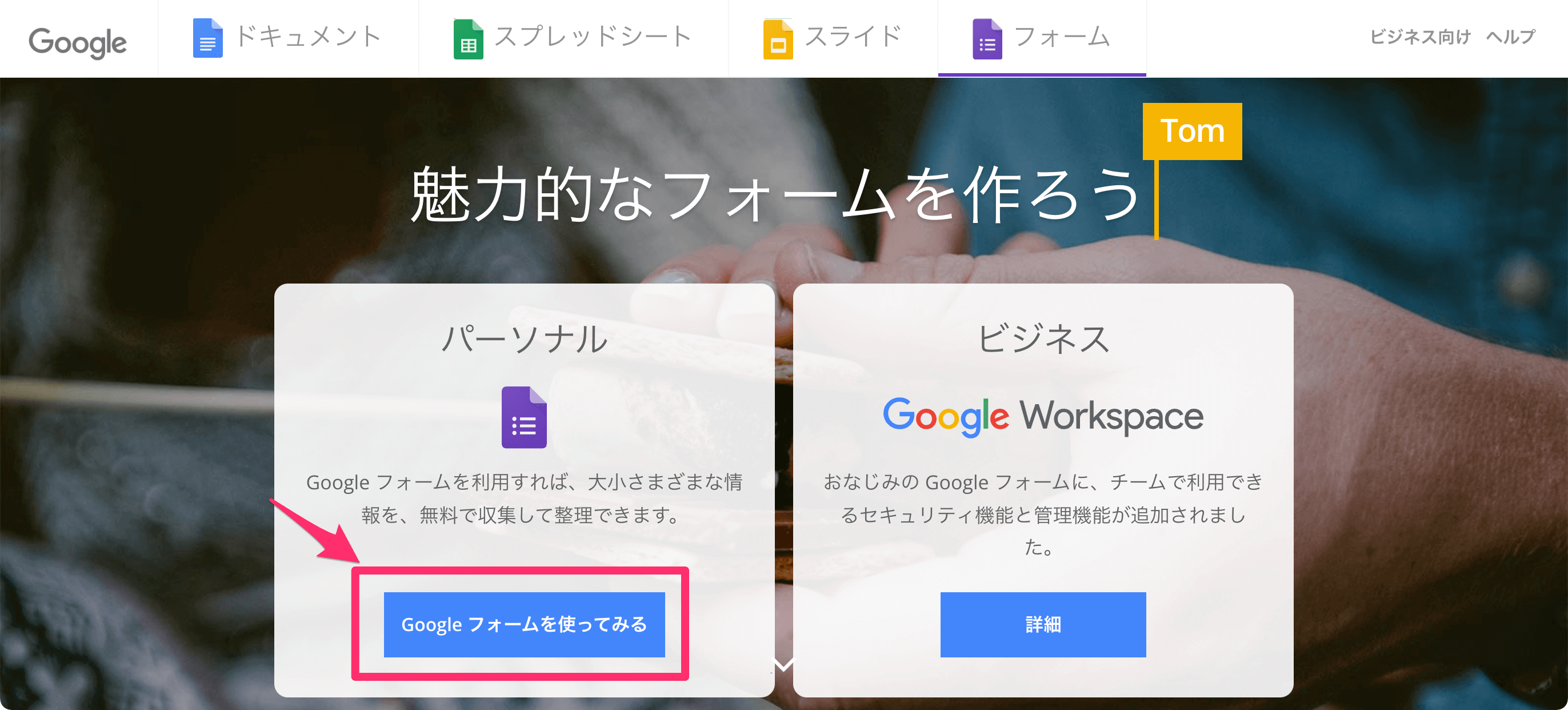
まずは以下URLからアクセスします。
https://www.google.com/intl/ja_jp/forms/about/

「新しいフォームの作成」をしていきます。
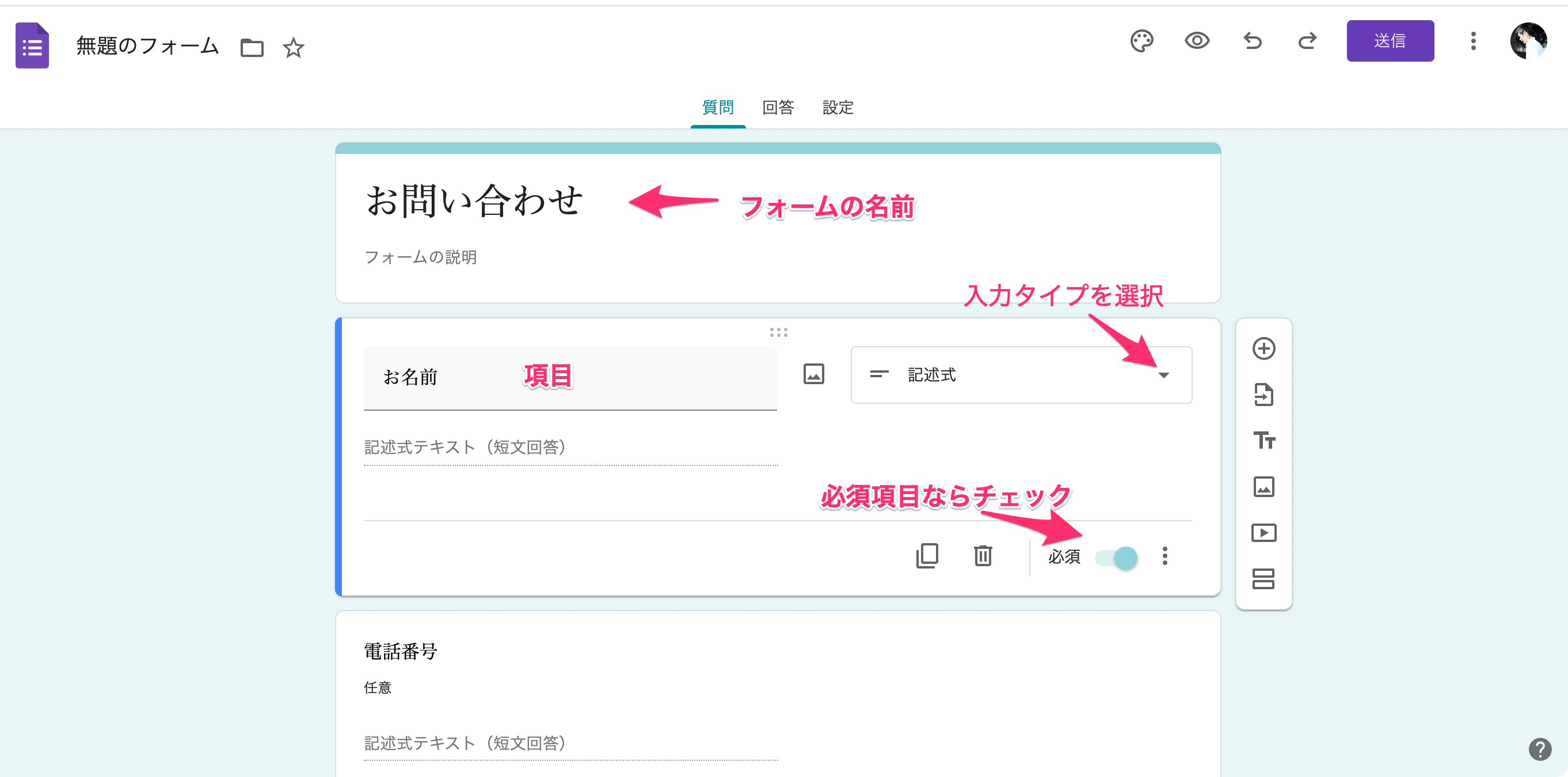
まずはフォームのタイトルの設定です。
「お問い合わせ」として、次は質問の項目を設定していきます。

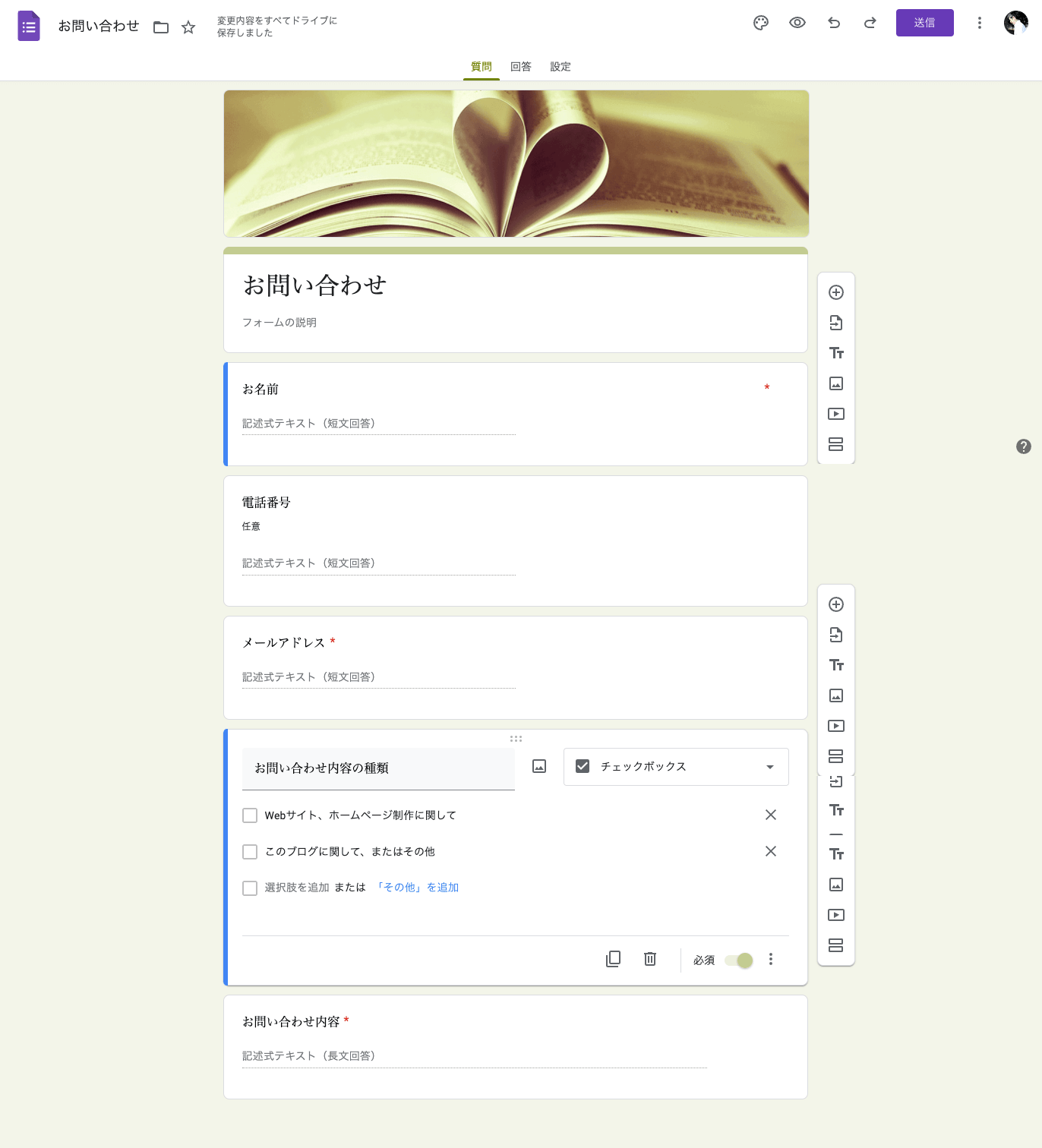
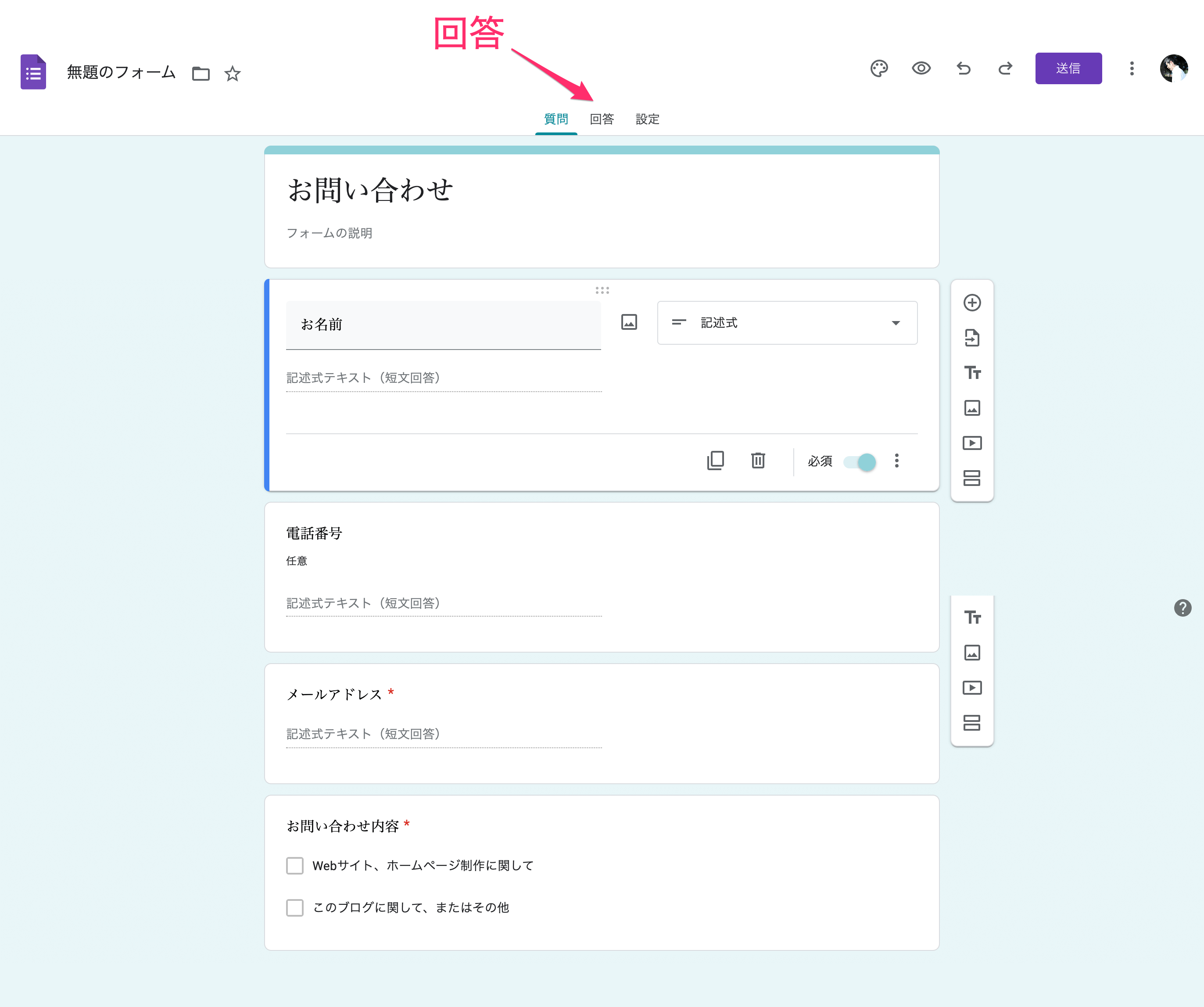
Googleフォームの設定項目
僕の場合は以下のような感じで設定しました。
※クリックすると見やすくなります。

お名前(記述式)
電話番号(記述式)
メールアドレス(記述式)
お問い合わせ内容の種類(チェックボックス)
お問い合わせ内容(段落)
入力必須項目には「必須」をONにしましょう。
受付メッセージの設定
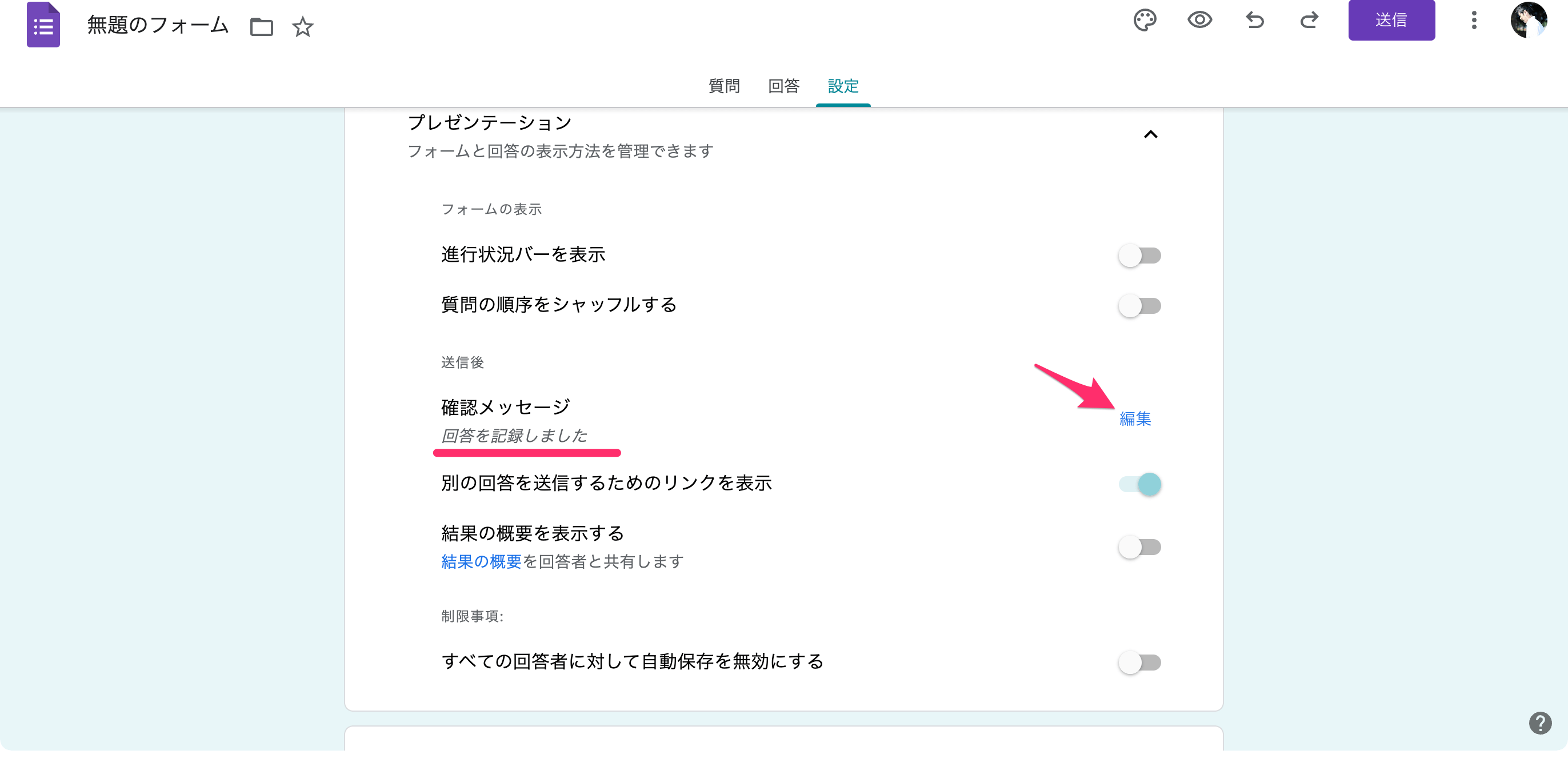
ユーザーがフォームから送信した時に表示されるメッセージを設定します。

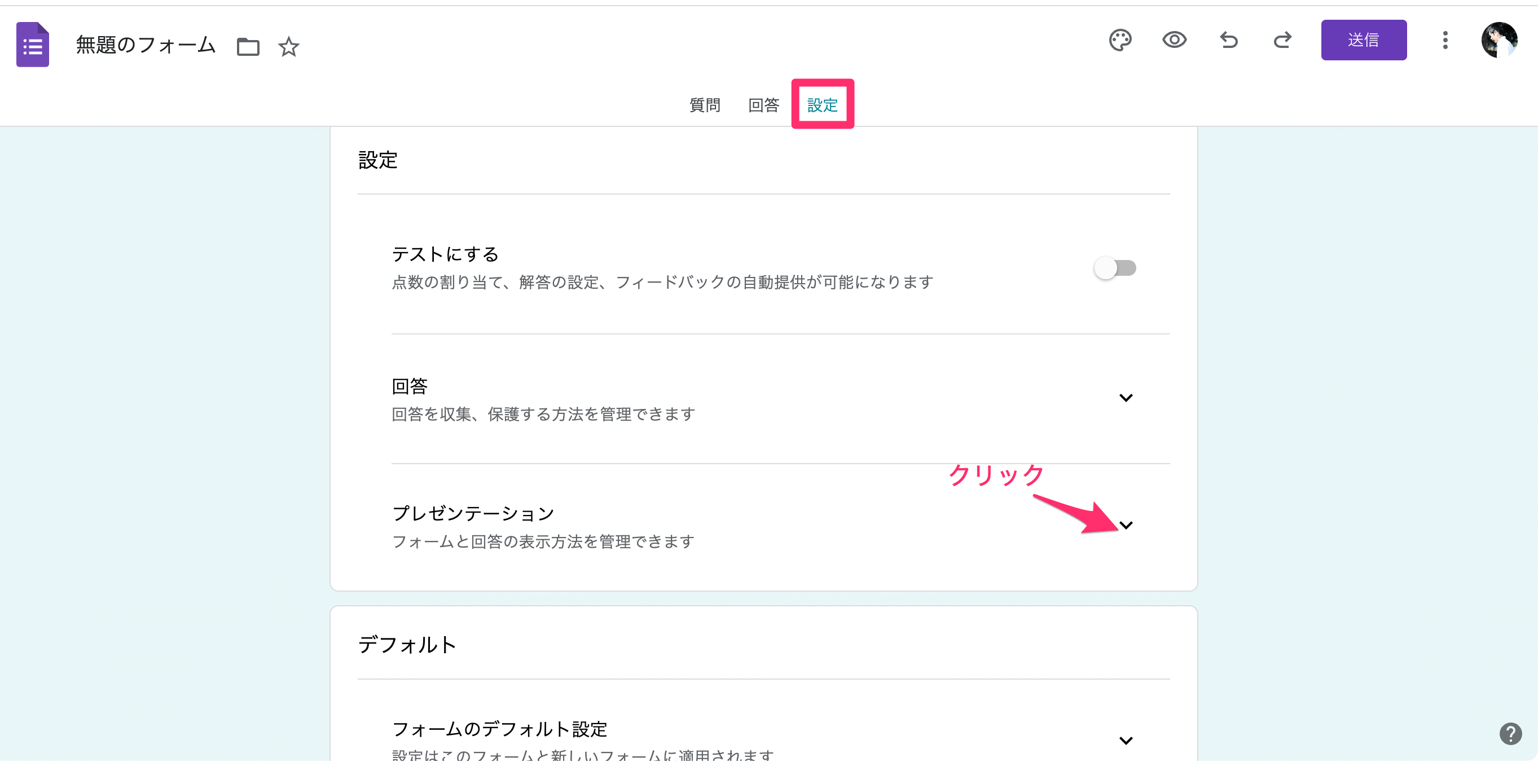
「設定」をクリックして「プレゼンテーション」から設定していきます。


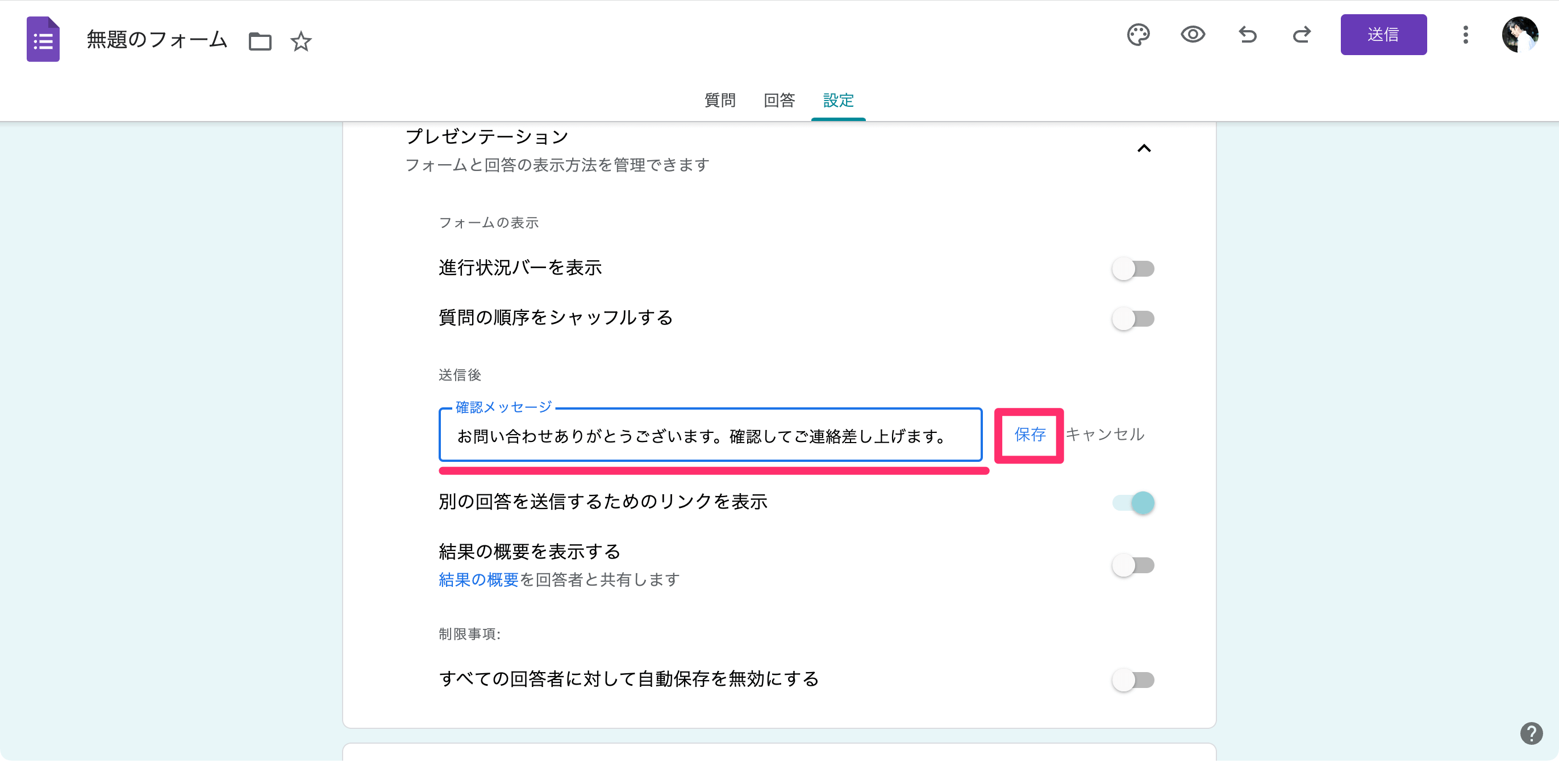
ここでは「お問い合わせありがとうございます。確認してご連絡差し上げます」としました。
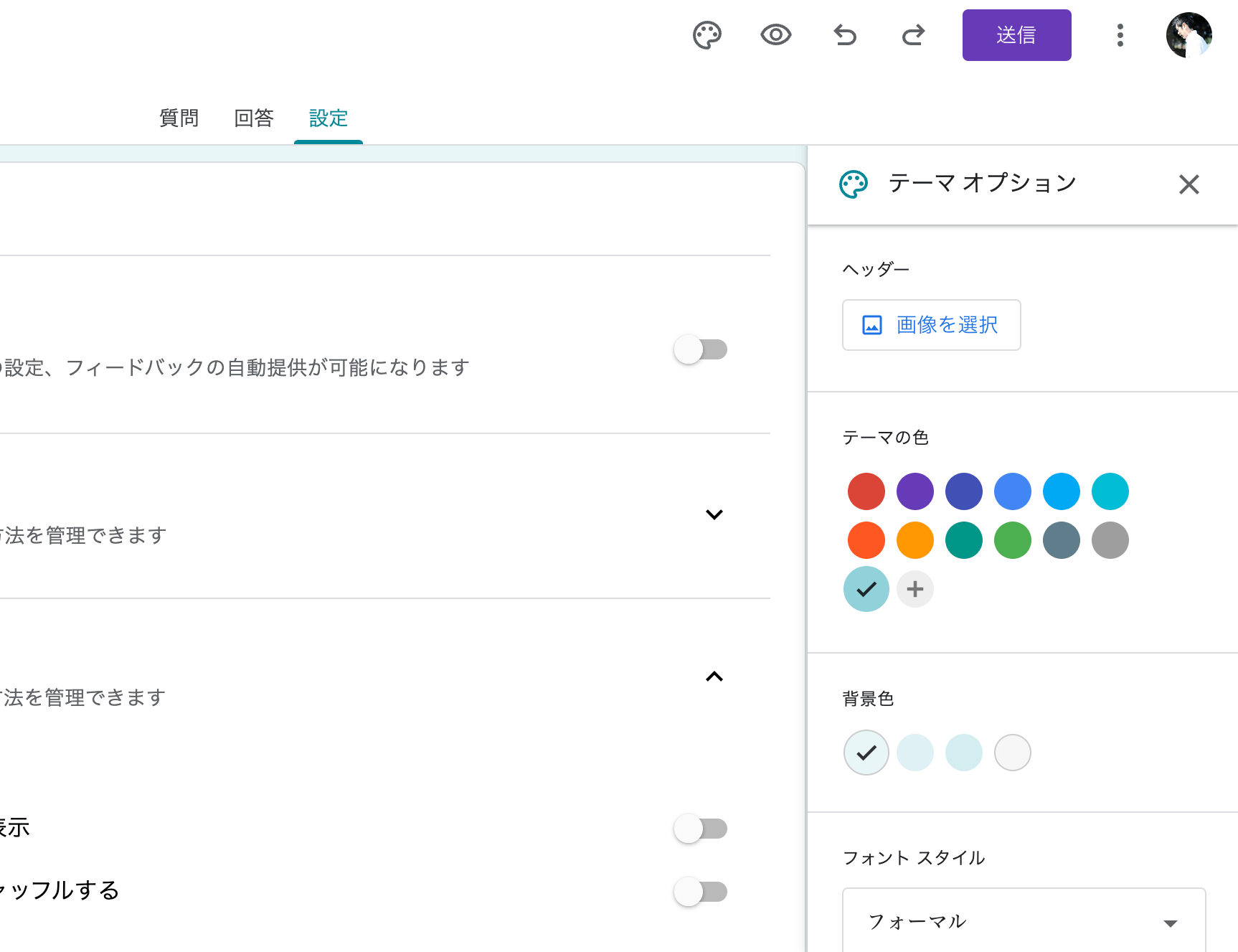
ヘッダー画像の設定
後は少し寂しいので、ヘッダー部分に画像を入れます。
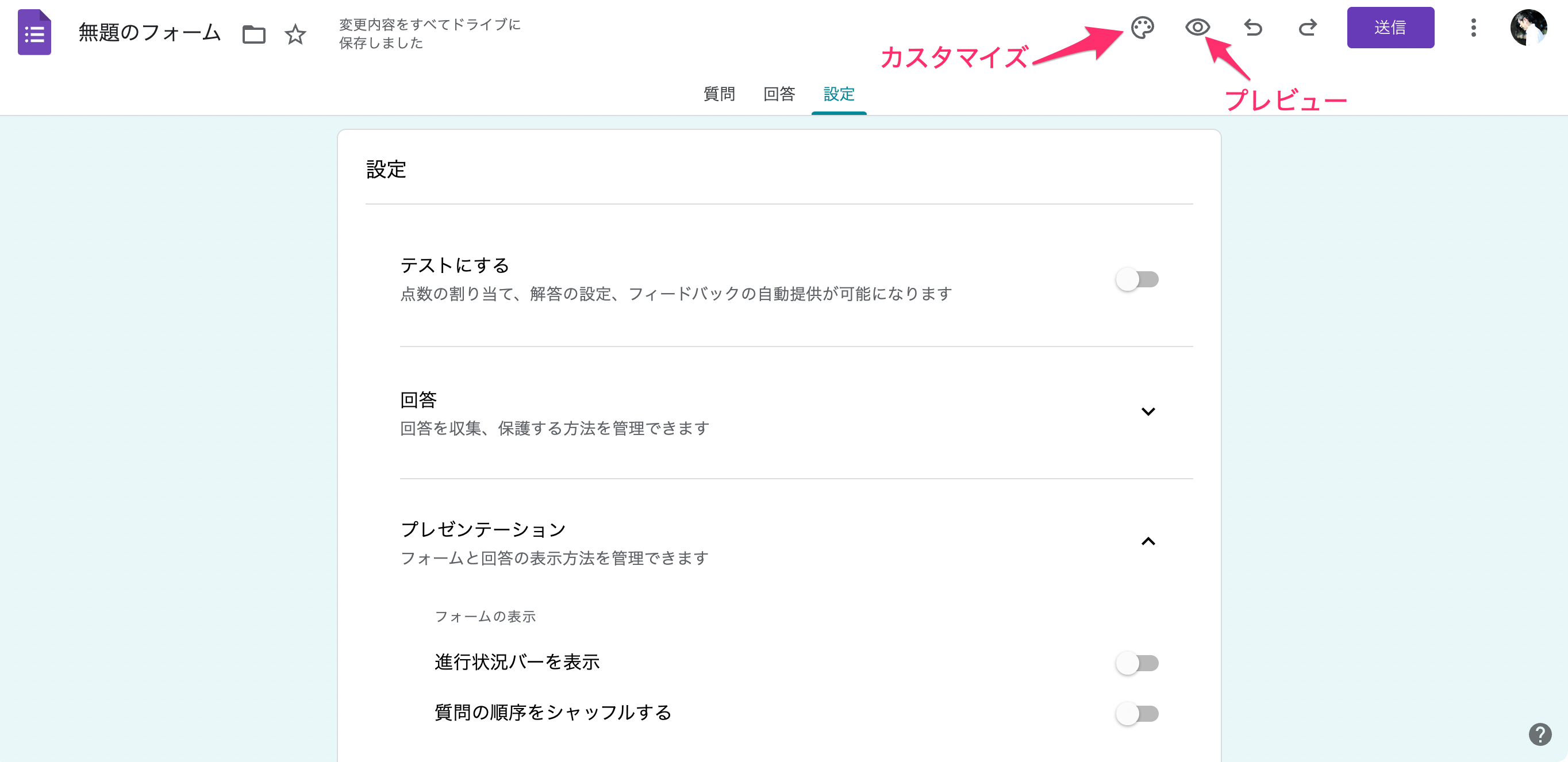
右上の「カスタマイズ」からやっていきます。

ヘッダー画像以外にも背景色なども変更できるので、自分好みにカスタマイズしてください。

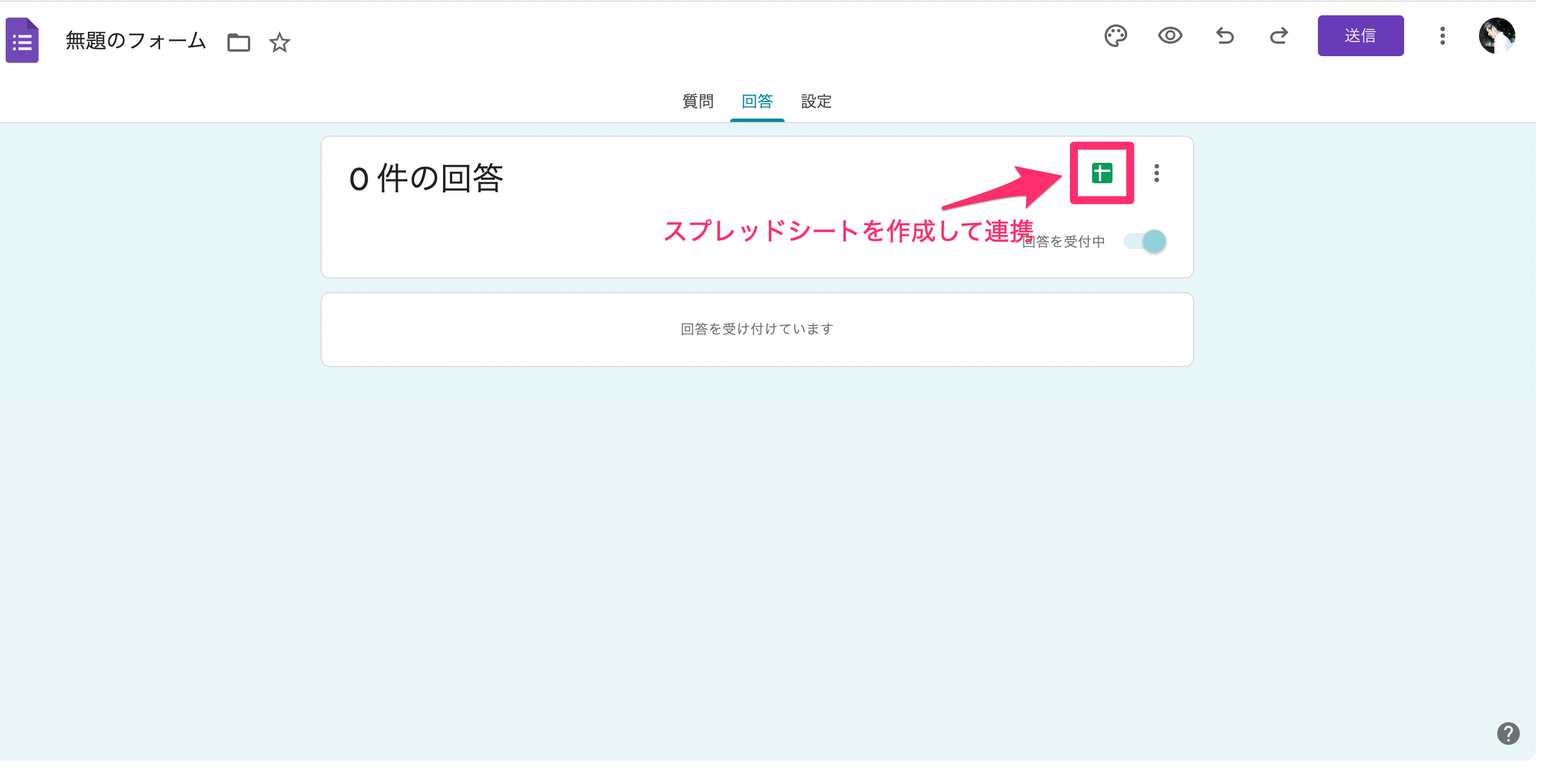
Googleスプレッドシートとの連携
スプレッドシートと連携することで、問い合わせ内容などをまとめて管理できます。
- ①「回答」をクリック
- ②「新しいスプレッドシートを作成」をクリック
- ③「タイトル」を設定
- ④「作成」をクリック


これでgmailへの通知以外にも、作成したシートにもデータが保存されます。
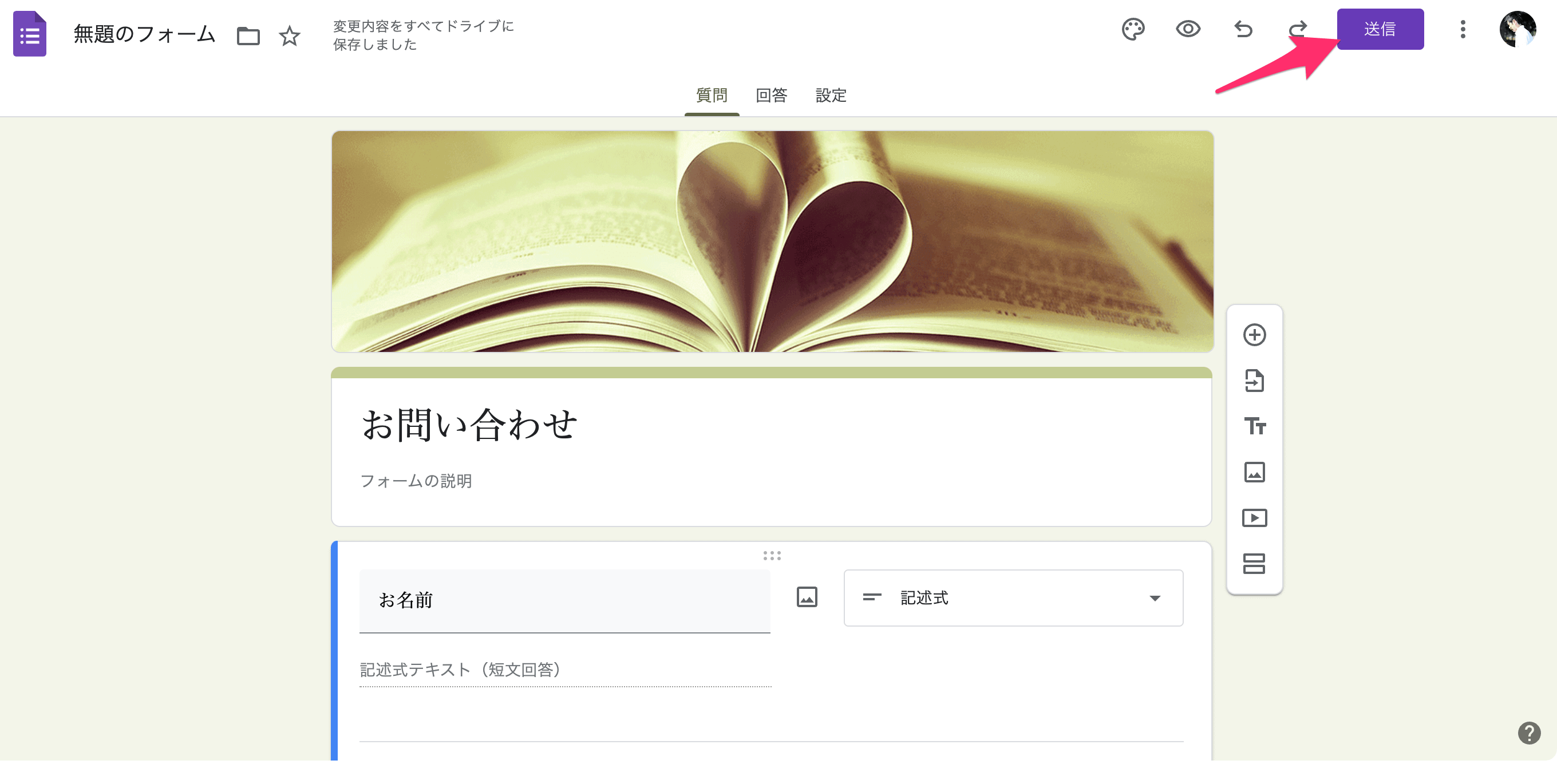
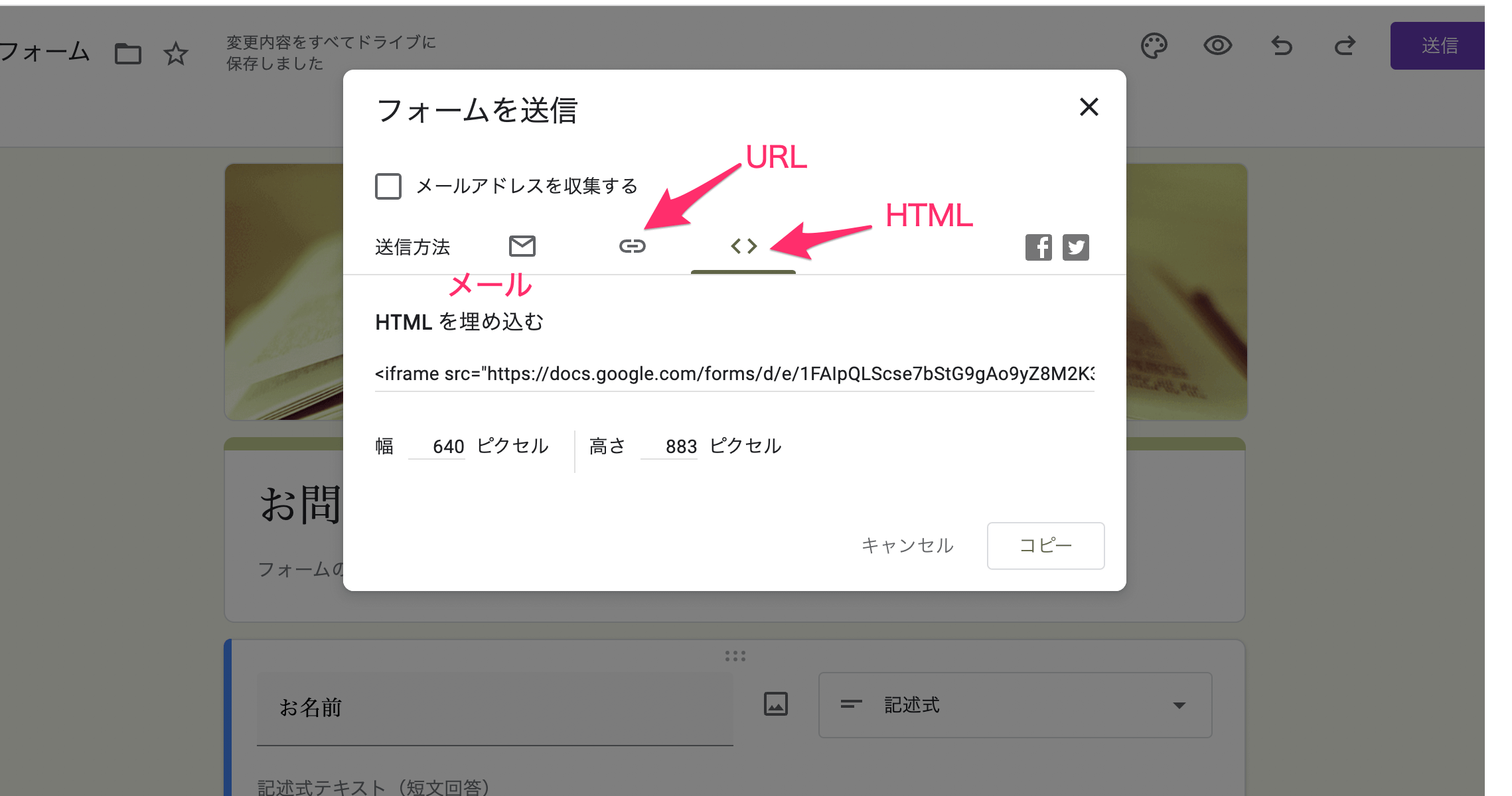
最後にHTMLをブログやWebサイトに埋め込みます。
右上の「送信」をクリック。

< >を選択してHTMLをコピーして、任意の場所に貼り付けることで完了です!

以上、簡単ですがGoogleフォームの設定の仕方でした。
最後までありがとうございました。
不明点などは以下のGoogleフォームからどうぞ(笑)
お問い合わせ
さばかんブログ - ビットコインなどの仮想通貨とNFT、おすすめの副業などの情報を発信
仮想通貨(暗号資産)初心者のあれこれを発信します。仮想通貨を勉強したい方、これからビットコインなどを始めたい方への記事を、初心者にも分かりやすく解説していきます。
ゲームで仮想通貨の不労所得を稼ぐ【オンラインカジノBetfuryのやり方】