WordPress自作テーマでアドバンスカスタムフィールドの使い方
こんにちはふるぽんです。
今回は自作テーマで非常に良く使うカスタムフィールドの基本的な使い方を解説していきます。
カスタムフィールドを使用するには、functions.phpにコードを書いて自力で実装するパターンと、プラグインを使用するパターンがありますが、
今回はプラグイン「Advanced Custom Fields」を使って説明していきます。
もくじ
カスタムフィールドって?
そもそもカスタムフィールドとは?
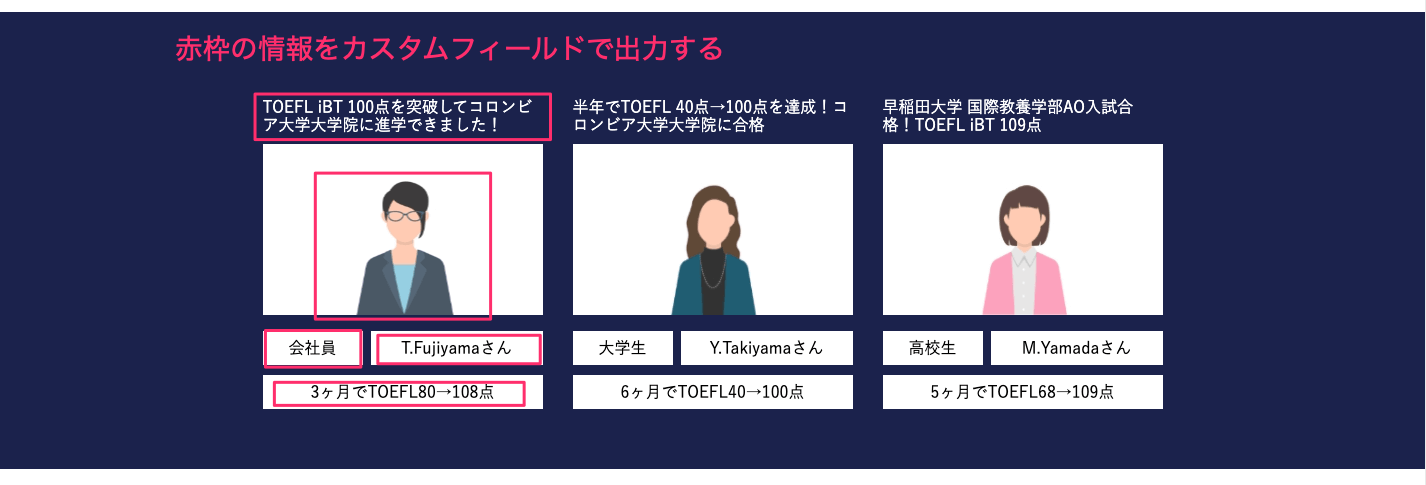
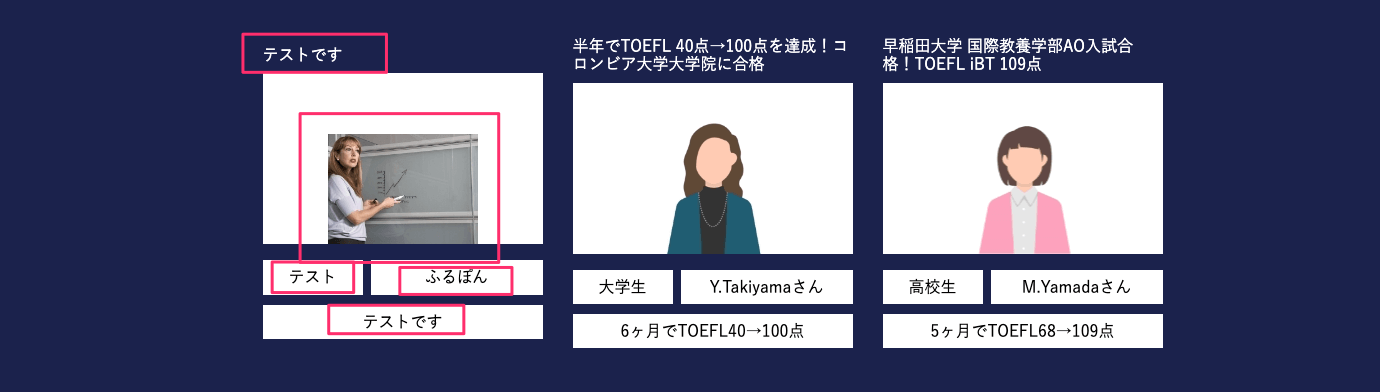
分かりやすく説明するために、今回カスタムフィールドを使用する前の画像が以下です。
赤枠部分をカスタムフィールドで出力します。

テキストと画像、各種データ(職業など)をすべて管理画面から編集できるようにします。
つまり決まった項目の入力データが扱いやすくなります。
クライアントさんの要望に答える時に必ずと言っていいほど使用しますので、サクッと説明します。
「Advanced Custom Fields」をインストールする
早速プラグインをインストールしていきましょう。
カスタムフィールドのプラグインで有名なのはAdvanced Custom Fields(ACF)とSmart Custom Fields(SCF)の二つがありますが、今回は
Advanced Custom Fields(ACF)を使っていきます。個人的に使いやすいんです笑
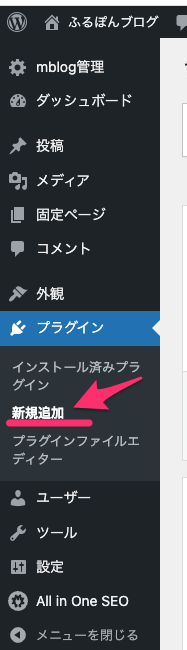
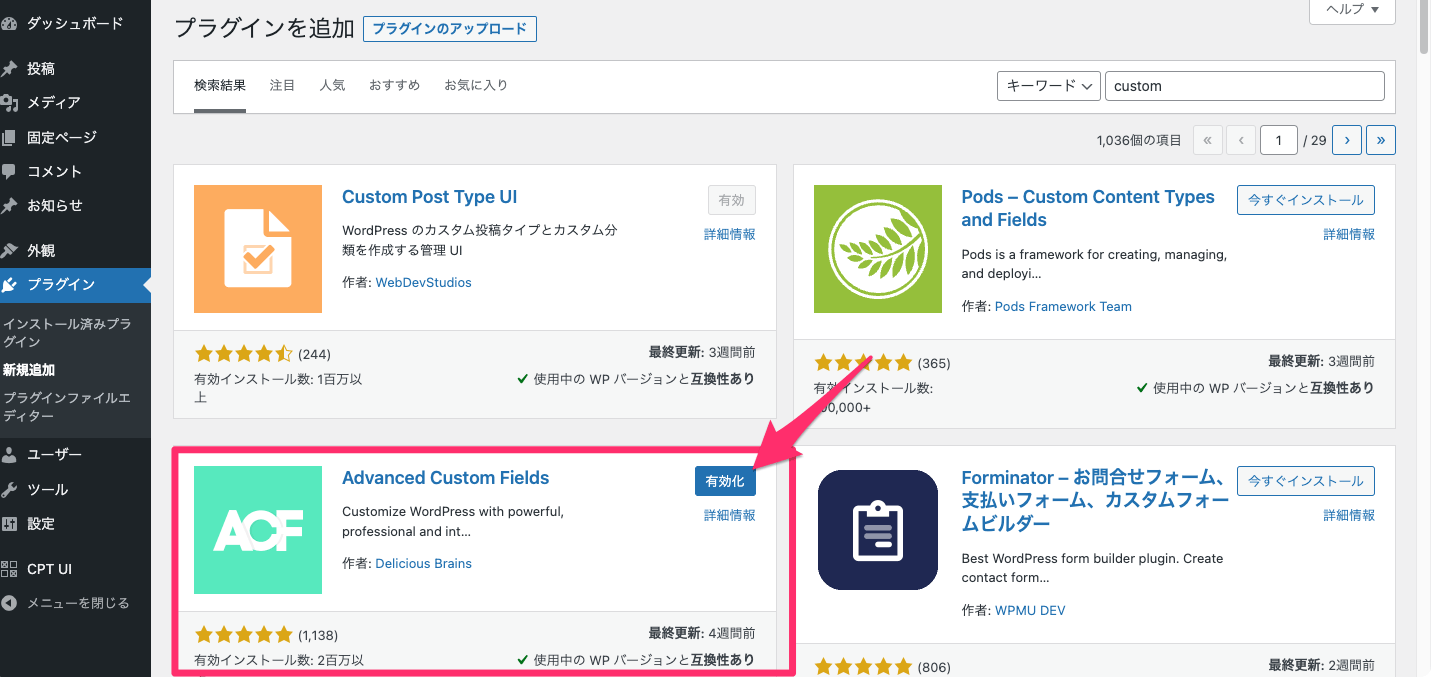
では、管理画面からプラグインを新規追加していきます。
ダウンロードはこちら

右上の検索窓にAdvanced Custom Fieldsと入力すれば早いです。

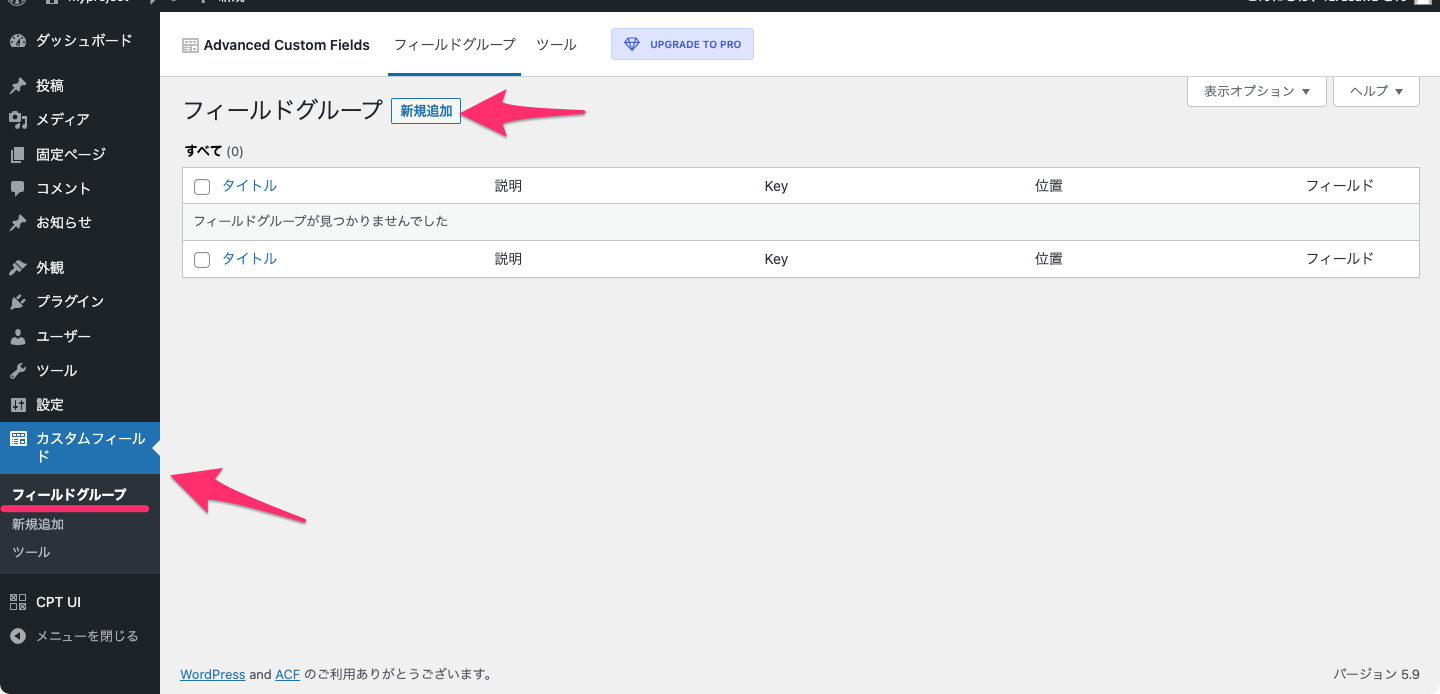
インストールして有効化が終わると、管理画面に現れた「カスタムフィールド」の新規追加に進みます。

フィールドグループの作成と各項目の設定
新規追加をすると以下のような画面になります。
はじめは少し難しく感じるかもしれませんが、1回やっちゃえば後は楽勝です。
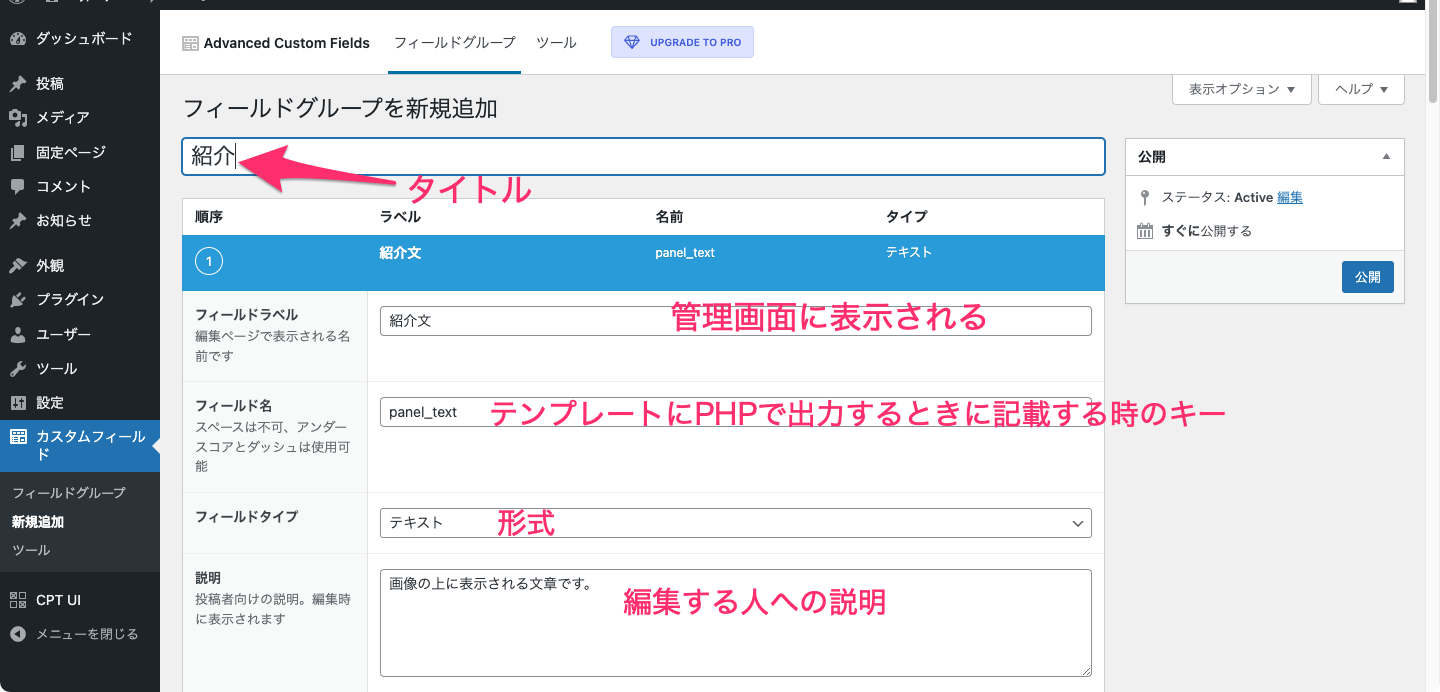
まずタイトル(今回は「紹介」)を入力して、各必要項目を設定していきます。

上の画像にもある通り
- フィールドラベル=管理画面に表示
- フィールド名=テンプレートにphpで出力する際に記載
- フィールドタイプ=出力形式(テキスト、画像など)
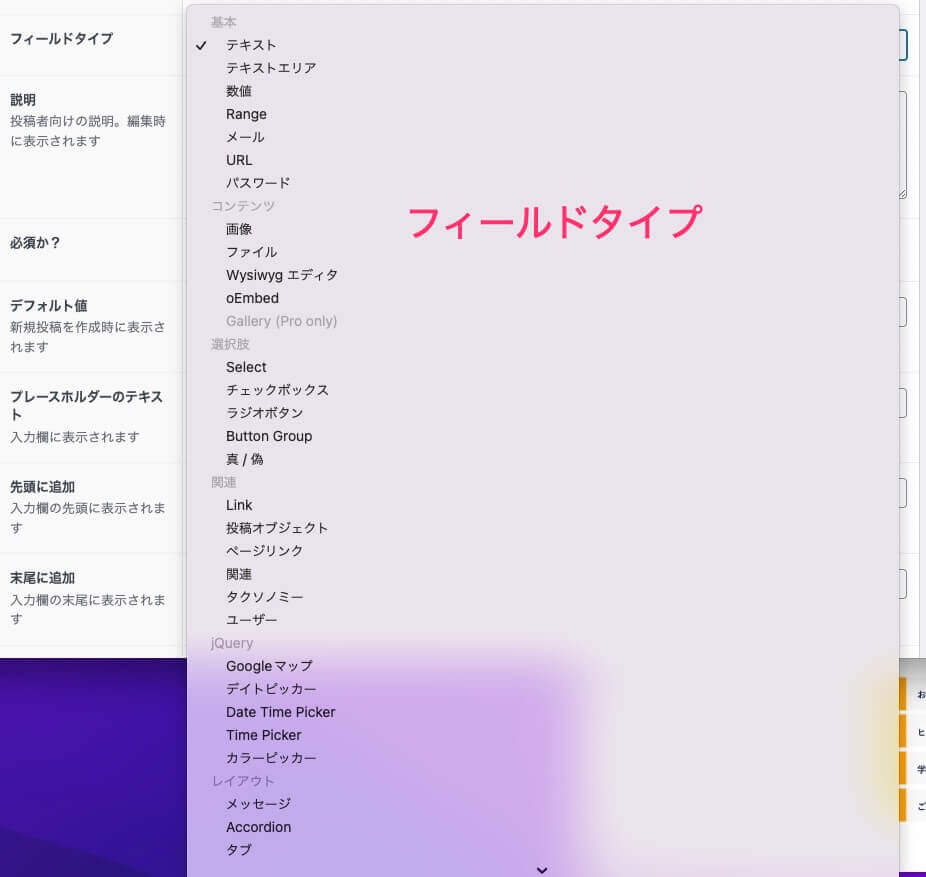
ちなみにフィールドタイプはこんな感じで色々と選択できます。

基本的にはラベルと名前、フィールドタイプの3つ以外は特に設定は必要ないかと思います。
今回入力する項目は、紹介文、画像、職業、名前、情報の5項目なので一つずつ設定していきましょう。
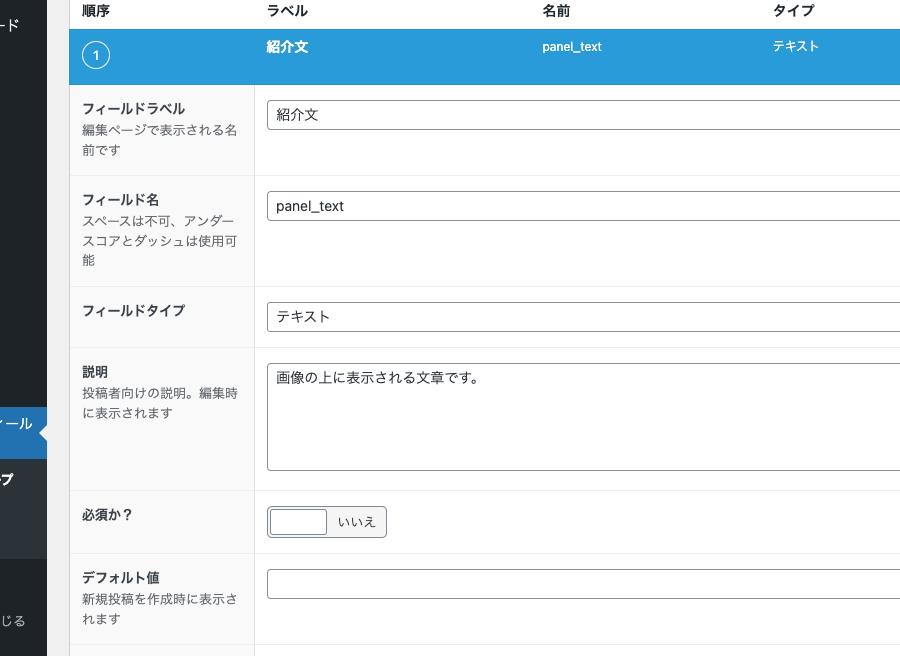
まずは紹介文です。
フィールド名をpanel_text
フィールドタイプをテキストにしました。

こんな感じで設定していきましょう。
右下のフィールドを追加から新しくフィールドを設定していきます。

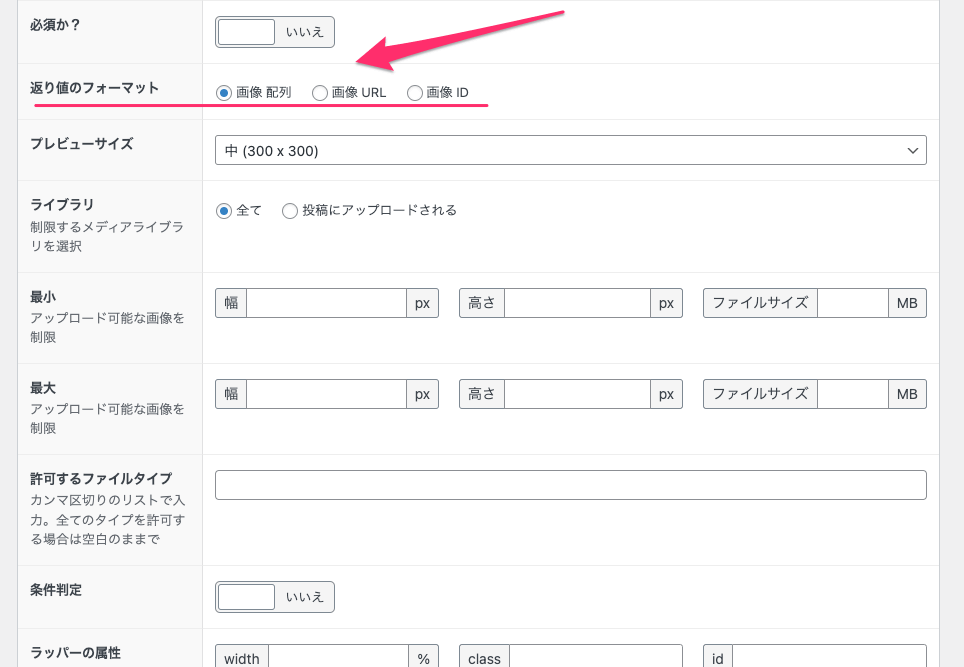
画像に関しては「返り値のフォーマット」とあるのですが、ひとまず画像配列で問題なしです。

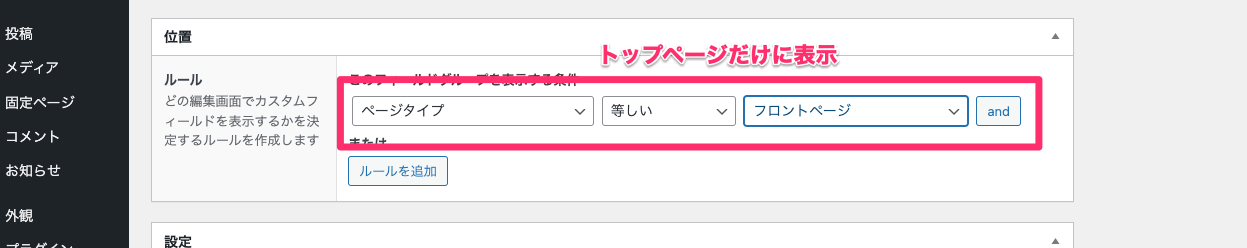
そして最後に表示する条件を設定していきます。
今回はトップページだけで使用するので、ページタイプでフロントページを選択。

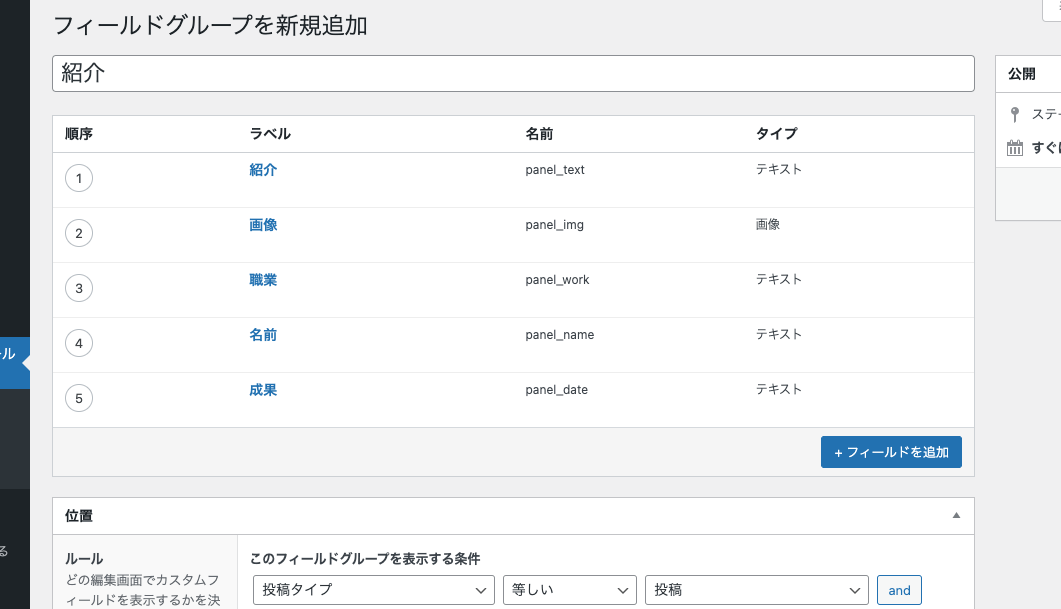
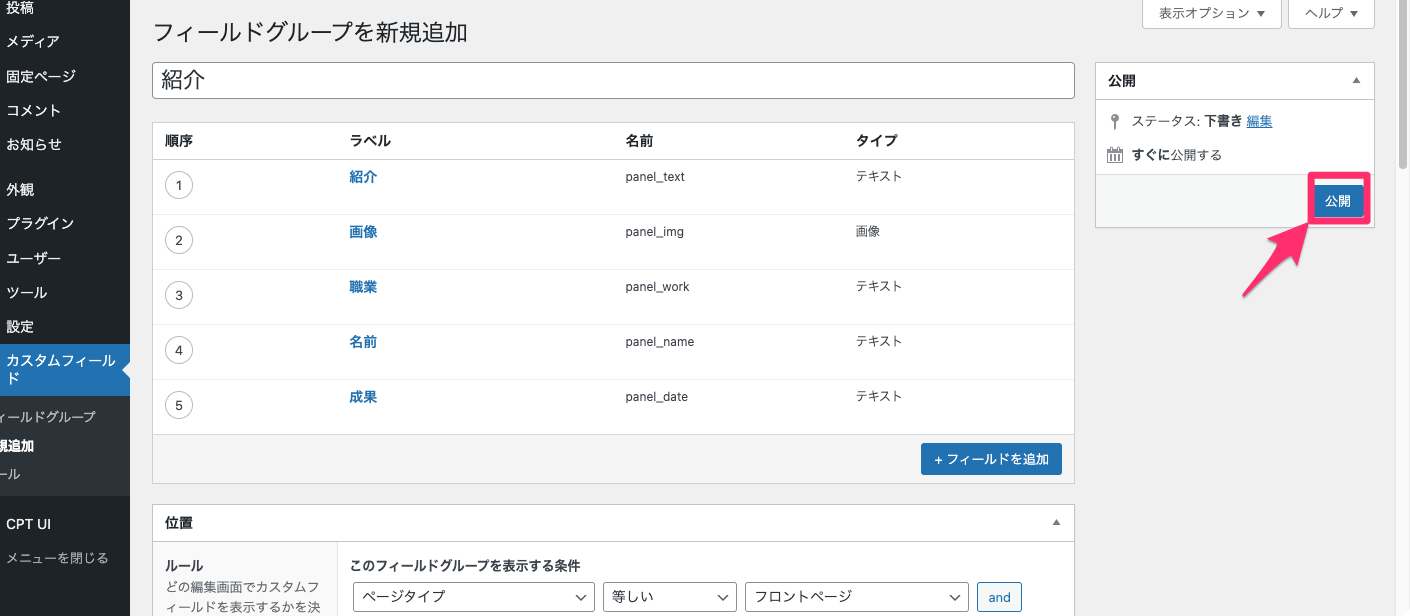
全て設定したらこんな感じになりました。
クリックすると見やすくなります

設定が完了したら、右上の「公開」を忘れずにクリックしましょう。

管理画面から編集してみよう
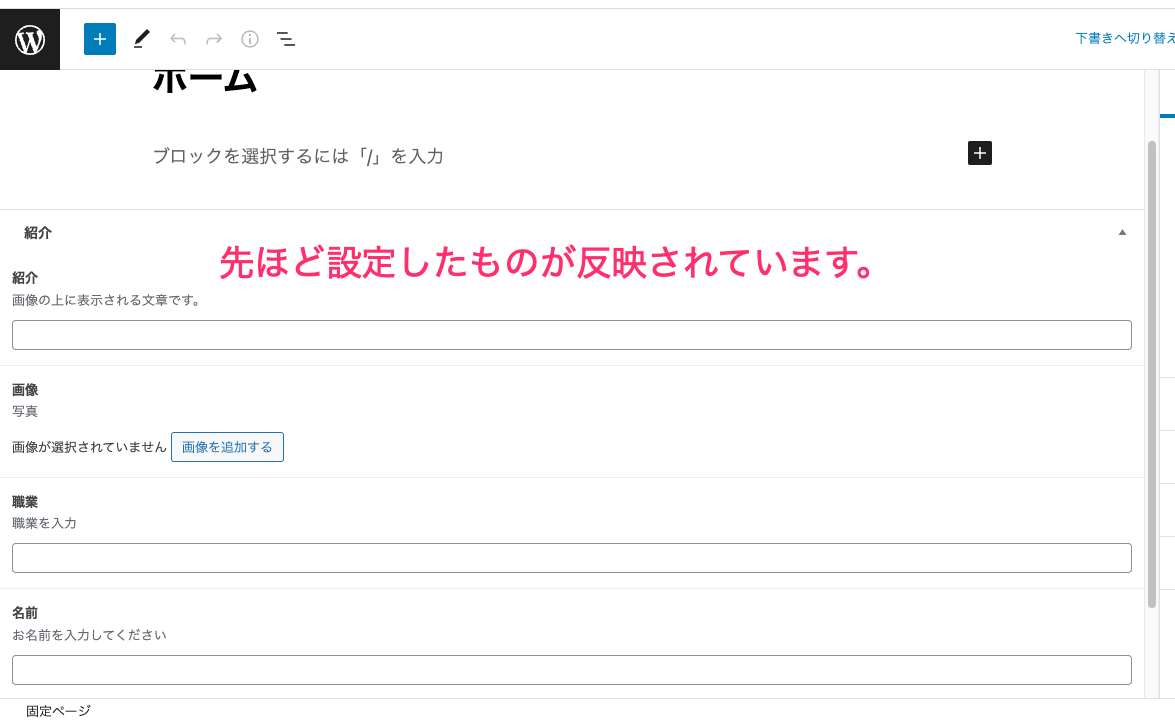
では管理画面を見てみましょう。
設定したのは、フロントページでした。


しっかり反映されていますね。
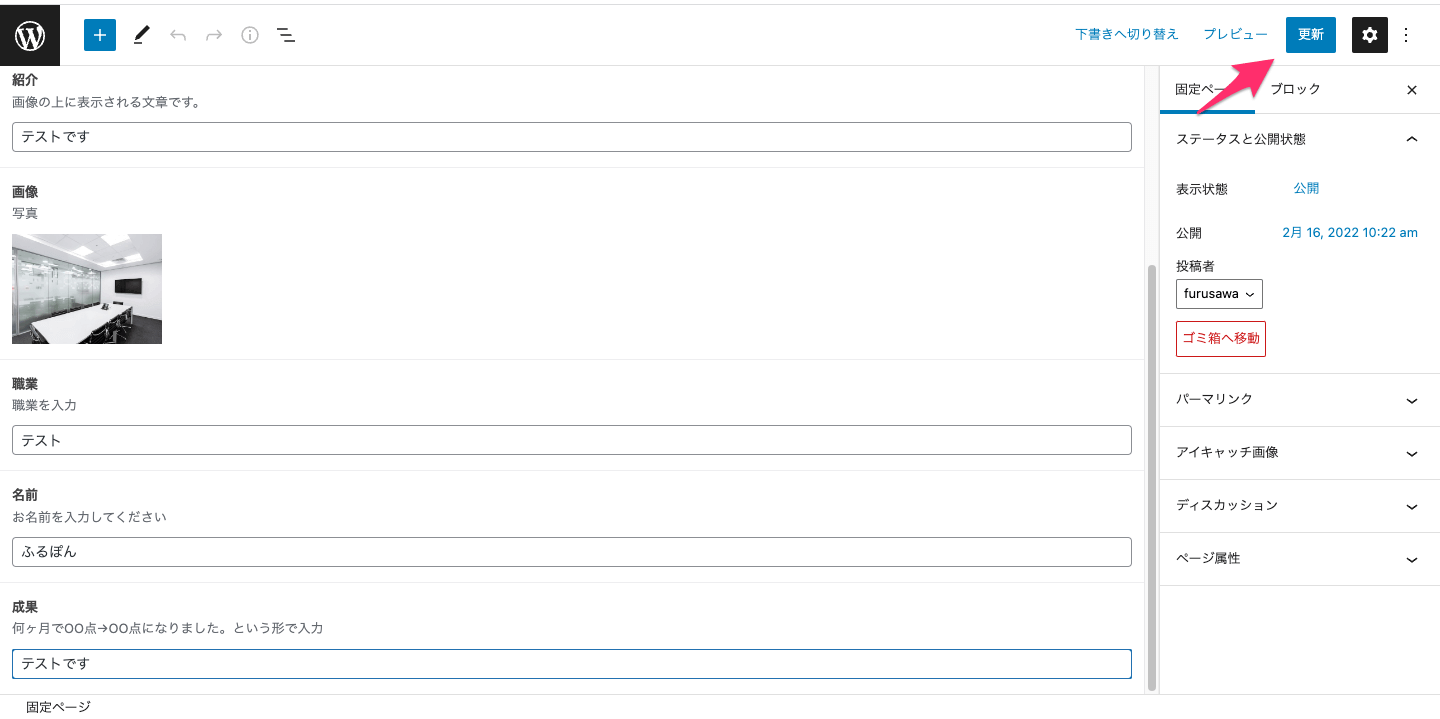
それでは、フィールドに値を入力していきます。
クリックすると見やすくなります
phpでフィールドの値を出力しよう
ではここから、テンプレートに出力するためのコードをかいていきます。
基本は
the_field(‘フィールド名’)
だけで出力されます。
画像に関してはちょっと面倒なので、後ほど説明します。
今回はfront-page.phpに書いています。
まずは以下が、フィールドの値を出力する前のコードです。
<div >
<p>TOEFL iBT 100点を突破してコロンビ<br>ア大学大学院に進学できました!</p>
<div>
<img src="<?php echo get_template_directory_uri();?>
/images/model01.jpg" >
</div>
<div>
<span>会社員</span>
<span >T.Fujiyamaさん</span>
<span >3ヶ月でTOEFL80→108点</span>
</div>
</div>そしてこちらがフィールドの値を出力させたコードです。
<div >
<p><?php the_field('panel_text'); ?></p>
<div>
<?php $img = get_field('panel_img'); ?>
<img src="<?php echo $img['url']; ?>">
</div>
<div>
<span><?php the_field('panel_work'); ?></span>
<span><?php the_field('panel_name'); ?></span>
<span ><?php the_field('panel_date'); ?></span>
</div>
</div>
$img = get_field(‘panel_img’);
で$imgに代入して
配列からURLを取得していきます。
echo $img[‘url’);
画像のフィールドの設定の時に「返り値のフォーマット」とあったのですが、配列で設定したので、ここでは配列で取り出しています。
設定の時に、URLと設定したら
代入した$imgをそのままechoしていきます。
echo $img;
でオッケーです。
後はIDとかもあるのですが、おそらく使用するケースは少ないと思います。
表示を確認しよう
ではトップページ行って表示を確認しましょう。

ちゃんと反映されていますね。
3パネルのうちの一つはこれで完了です。
残りの2つはどうするかというと、別のフィールドグループを作ってもいいですし、
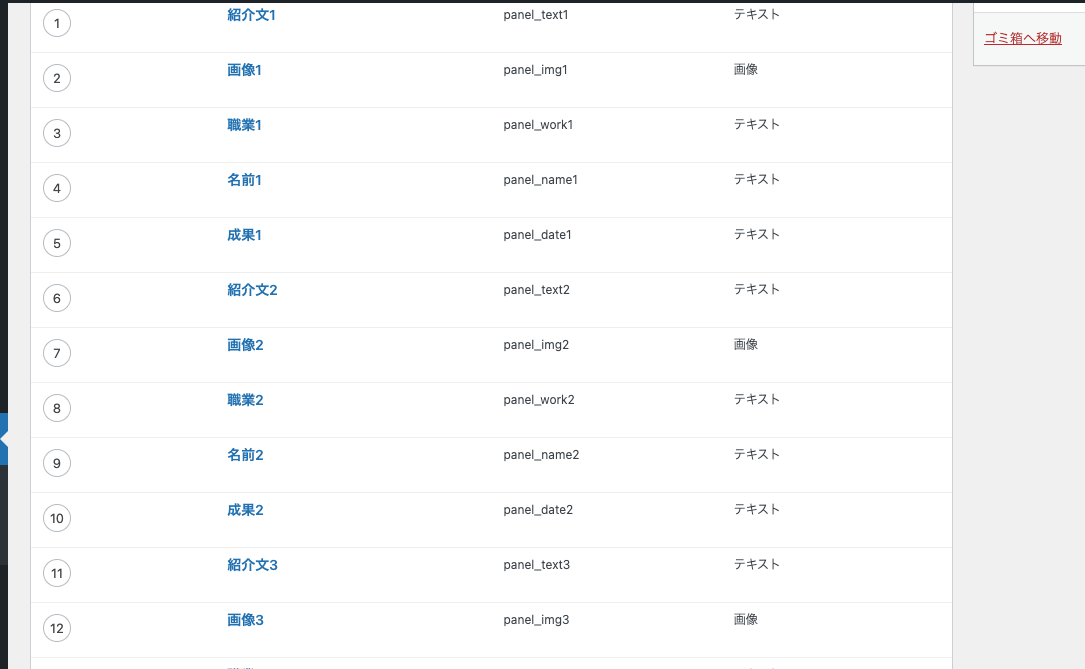
以下の画像のように番号なんかを振って区別しても良いかと思います。
ただ、あまり増えると見ずらくなるので、そんな時はフィールドグループを新たに作成した方が良いかと思います。

以上カスタムフィールドの使い方でした。
わからないことがあれば、DM頂けましたら僕にできることはお手伝い&助言いたします。
以下は40代の僕が独学で学習してきたことです。
何を勉強したら良いか迷ったらどうぞ。
40代からはじめる副業!プログラミング学習してWebサイト制作で月10万稼ぐ方法 – ふるぽんブログ
44歳の僕でも独学でプログラミング学習をはじめて、初案件から半年で、100万円以上売り上げました。 40代の方はもちろん、それ以外の方のお役に立てればと思います。Web制作は再現性が高く、副業に最適かとおもいます。40代以上のWeb制作で月10万稼ぐまでのステップアップとプログラミング学習の心得を解説していきます。
さばかんブログ - ビットコインなどの仮想通貨とNFT、おすすめの副業などの情報を発信
仮想通貨(暗号資産)初心者のあれこれを発信します。仮想通貨を勉強したい方、これからビットコインなどを始めたい方への記事を、初心者にも分かりやすく解説していきます。
ゲームで仮想通貨の不労所得を稼ぐ【オンラインカジノBetfuryのやり方】