WordPress【初心者】自作テーマでthe_content()のcssが当たらない
the_content()で記事を出力したらスタイルが崩れる
こんにちはふるぽんです。今日は上のタイトルのあるように、ループ内で記事を出力したら、
スタイルが崩れた時の対処法です。
そもそもthe_content()で出力される記事には自動でhタグやpタグがついてきます。
そのため、HTMLをwordpress化する時は、そのままでは元々のスタイルは当たってない状態になります。
WordPress自作テーマの初期設定とカスタムメニューのulとliの設定 – ふるぽんブログ
WordPress自作テーマの初期設定とカスタムメニューのulとliの設定 こんにちはふるぽんです。 今日は自 WordPress自作テーマの初期設定とカスタムメニューのulとliの設定 こんにちは ふるぽん です。 今日は自作テーマ(HTMLのwordpress化)を作るにあたり、カスタムメニューの自動的に出力さ
最初は頭を抱えてしまいましたので、今頭を抱えている人のお役に立てれば幸いです。
かなり簡単です笑
まずはこちらが元々のHTMLになります。
<div class="p-category">
<h3 class=“p-category__title”>タイトル</h3>
<p class=“p-category__text”>
ここにテキストここにテキストここにテキストここにテキスト
ここにテキストここにテキストここにテキストここにテキスト
</p>
</div>上記のdivタグ内にthe_contentを記述して管理画面の投稿ページで作成される記事を出力します。
<div class="p-category">
<?php the_content();?>
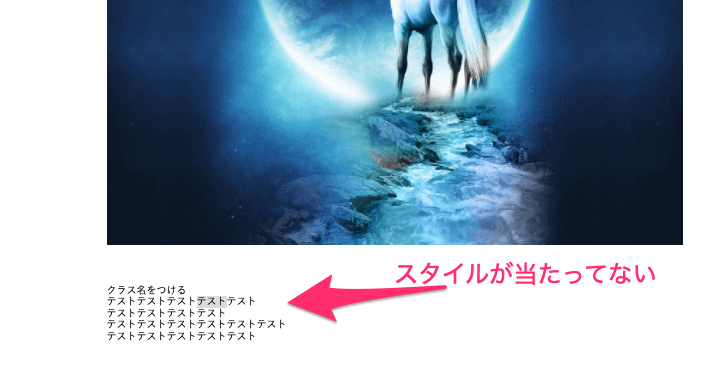
</div>としてブラウザを更新すると,下の画像のようにスタイルが当たってない!
まぁ当たり前なんですが笑
クリックすると見やすくなります

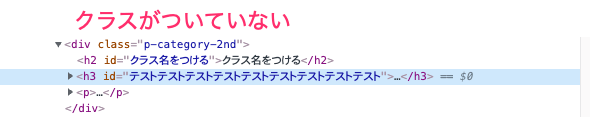
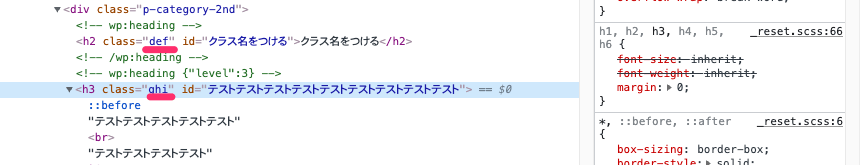
デベロッパーツールで確認すると、、、
idは自動生成されていますが、classは空っぽですね。

この生成されたpタグやhタグに直接CSSを当てれば済む話なんですが、せっかくHTMLで作ったクラスに当てているスタイルを反映させたいという方もいらっしゃるでしょう。
get_the_content()でクラスを付与
では指定したclass名を付与していきます
get_the_content()は記事の値を取得するので、それを利用します。
PHPのstr_replace()を使って文字列を書き換えていきます。
以下のコードを先ほどのthe_content()の代わりにdivタグ内に記述します。
ちなみにstr_replace()パラメータは以下の通り。
str_replace( $検索の文字列 , $置換後の文字列 , $検索対象の文字列 [, int &$カウント ] )
<div class="p-category">
$content = get_the_content();
$content = str_replace('<p','<p class=abc ',$content);
$content = str_replace('<h2','<h2 class=def ',$content);
$content = str_replace('<h3','<h3 class=ghi ',$content;
echo $content;
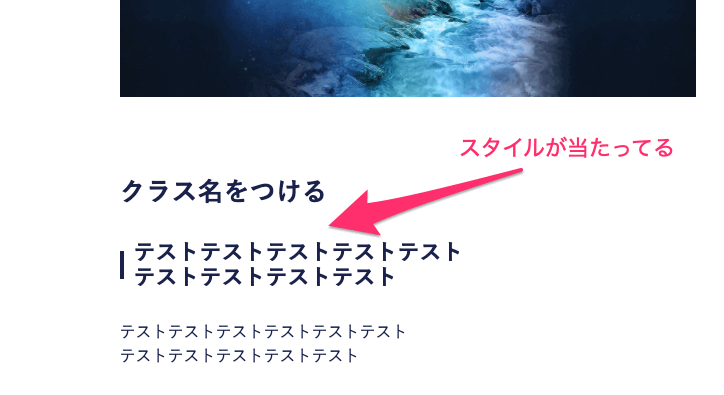
</div>そしてブラウザを更新すると

指定したクラスも反映されています。

注意!!
クラスを指定する時にダブルクォーテーション(” ”)も自動で出力されるので” ”はなしで記述してください。
$content=str_replace('<p','<p class=abc ',$content);
自作テーマは難しいですよね。
僕も学びながら、発信しながら勉強しています。
頑張りましょう!
Web制作の学習でつまずきそうなら、DM頂けましたら僕にできることはお手伝い&助言いたします。
とは言え、まだまだ未熟者ですので、一緒に頑張りましょう。
以下は40代の僕が学習してきたことです。
何を勉強したら良いかわからない方はどうぞ。
40代からはじめる副業!プログラミング学習してWebサイト制作で月10万稼ぐ方法 – ふるぽんブログ
44歳の僕でも独学でプログラミング学習をはじめて、初案件から半年で、100万円以上売り上げました。 40代の方はもちろん、それ以外の方のお役に立てればと思います。Web制作は再現性が高く、副業に最適かとおもいます。40代以上のWeb制作で月10万稼ぐまでのステップアップとプログラミング学習の心得を解説していきます。
さばかんブログ - ビットコインなどの仮想通貨とNFT、おすすめの副業などの情報を発信
仮想通貨(暗号資産)初心者のあれこれを発信します。仮想通貨を勉強したい方、これからビットコインなどを始めたい方への記事を、初心者にも分かりやすく解説していきます。
ゲームで仮想通貨の不労所得を稼ぐ【オンラインカジノBetfuryのやり方】