40代からはじめる副業!プログラミング学習してWebサイト制作で月10万稼ぐ方法
こんにちは、ふるぽん(@furup0n)です。今回はタイトルにもあるように
もくじ
40代からはじめる副業で実際に僕がプログラミングを勉強してWeb制作で月10万以上稼いだ方法の紹介です。
※当たり前ですが読むだけでは成功はしないです
40代以上でもWebサイト制作で月に10万円稼げるか?
ズバリ稼げます!
44歳の僕でも独学でプログラミング学習を2021年1月からはじめて、初案件(2021年6月)から今まで(2022年1月)100万円以上売り上げました。
以下はココナラだけでの売上になります。ココナラでは開始2ヶ月目からプラチナランクを継続しています。
このほかに紹介でつながったお客様とお仕事させていただいたりしています。


こちらは僕が出品しているサービスです。真似してOKでーす!
登録だけして、早めにサービスを出品しておくのが吉です。
ココナラ無料登録はこちらから
ちなみにクラウドワークスはこちら
ランサーズはこちら
Bizseekはこちら
クラウドテックはこちら
登録はタダですから笑
また、Web制作は再現性が高く、副業に最適かとおもいます。
40代の方はもちろん、それ以上の方のお役に立てればと思います。
とは言えプログラミング学習と聞くとこんな悩みありますよね?
- 仕事と家のことで勉強時間が確保できない
- そもそもパソコンが苦手
- 教材が高そう
- もう若くないし理解できるか不安
パソコン苦手でも大丈夫!
まずは僕自身の説明ですが、そもそもパソコン自体が苦手で、Netflix以外は使うタイミングがありませんでした。TABキーを押したことすら無い状態でした。大袈裟じゃないです笑
パソコンも2013年版のWindowsで、学習時間より起動時間を待つ方が長かったくらいです。
プログラミング学習をスタートしたのは2020年12月。きっかけはマナブさんのブログがきっかけでした。マナブさんはご存知の方も多い日本でも屈指のビジネス系インフルエンサーですね。
マナブさんのTwitter
マナブさんのブログ
スキマ時間で学習しよう
やはり僕も勉強時間を作るのが大変でした。
毎日1〜2時間、週末など時間がとれる時だけ3時間前後の勉強時間を確保しました。
人それぞれだとは思いますが、僕の場合は朝早めに起きて時間を作りました。
朝の方が集中できるんですよね。
無理せずコツコツと、おじさんは頑張りました。
「毎日は無理〜〜」って方もいると思います。いいんですよ〜毎日じゃなくて。
大事なのは、続けることです!
「プログラミング学習はお金がかかる」は間違い
初案件までにかかった費用はおよそ60,000円。45,000円はマナブさんのプログラミングコミュニティ「codebegin」代で、残りが書籍代などです。
まず独学していくうえで重要なのは同じ境遇の仲間を探す事です。どんな教材をつかってどれくらい勉強して、というのを情報交換しながら学習を進めた方が、挫折もしにくいですし成長も早いと思います。
独学だと挫折がこわい!というかたはプログラミングスクールも選択の一つにいれてもいいかもです。続けることができればスクールの方が良いという方もいるでしょう。
下のスクールはかなりコスパ良さげでおすすめです。
月額1万ちょっとで卒業まで最短3ヶ月みたいですね。
Web食いオンラインスクール
後は学習にも慣れてきたところで、買いましたMacbookを。プログラミングをするなら色々と意見はあると思いますが、Mac一択で問題なしです。僕が使ってたwindowsと比べると、サクサク動きすぎて、感動したのを覚えています。
初案件は6月です。報酬は2万円(手数料などで実際はもっと少ないです)でした。
最初はクラウドソーシング(クラウドワークス、
ランサーズなど)でお仕事をいただいていたのですが、最近はご紹介でつながる事もあり、割と定期的にお仕事を頂戴しています。
とざっと僕のことを書いてきましたが、ここから本題です。
40代以上のWeb制作で月10万稼ぐまでのステップアップ
- ①ドットインストールでHTML&CSSを学ぶ
- ②ドットインストールでjavascriptとPHPを学ぶ
- ③実際のサイトを模写する
- ④ポートフォリオを作って公開する
- ⑤wordpressを学ぶ
ここまで半年でやりました。
この後は営業をやって実際の案件をこなしながら、お金をもらいながら知識を深めていきます。
では詳しく見ていきましょう!
とその前に
プログラミング学習の心得
すいません偉そうに心得なんて。
でも割と大事な事なので解説します。
勘違いされがちなのですが、現役バリバリのエンジニアも全てを記憶しているかと言ったら、NO!です。
じゃ、どうしてるの?
結論、ググりまくってます笑
「確かこういう事ができたよな?」
というぐらいの理解度でまずは十分なのです。
僕が見てきて挫折をする人はほぼ間違いなく完璧を目指してしまうのです。
その結果、時間がかかって、モチベーションが下がり、離れていく。
こういう人何人も見てきました。
そうならないためにも、大枠を理解するくらいの取り組みで良いかと思います。
プログラミングは覚えるものではない!
正直この記事を読んでも、実際にプログラミング学習をはじめる40代の方は、そんなにいないでしょう。
ある程度、時間も労力もかかります。その分、一度スキルを身につけたら人生がかなり楽になります。
もし、プログラミング学習をはじめたら、
「プログラミング学習はおぼえるのではない!」
という言葉を是非おぼえてください!
誤解されそうですが、言いたいことは「完璧主義」を捨てろ!と言うことです。
ドットインストールでHTML&CSSを学ぶ
プログラミング学習動画で有名なドットインストールですが、それ以外にも色んな方がおすすめしているプロゲートというのもあります。
僕の個人的な考えとしては、ドットインストール一択で問題なし!
あれもこれもやってると、ただでさえ時間がないうえに時間がかかり挫折にまっしぐらだからです。
やるべきレッスンは「はじめてのWeb制作」です。
ここからHTMLとCSSを学んでいきます。
必要なものを効率よく学びましょう。
僕も一番はじめはドットインストールでした。
後は今現在も僕がお世話になってる、「udemy」もおすすめです。
かなりの量の教材があるので、見てみてもいいかもです。
後はこちらの超基本の書籍を買いました。これは見ながら学習するというより、辞書的な使い方で、案件を取り始めた時に非常にお世話になりました。
ドットインストールでjavascriptとPHPを学ぶ
HTML&CSSの基礎を学と、自分のコードが反映されて嬉しくなると思います。
僕も楽しーって思ってました。
でもjavascriptとPHPに入ると頭から煙がではじめて、全然楽しくない!って思うようになってしまいました。
しかし!
プログラミング学習はおぼえるものではない!
です。
記述の仕方や、何が出来るのかを学んでいきましょう。
僕の場合は理解度3割くらいで駆け抜けましたw
ドットインストールのはじめてのjavascript
同じくドットインストールのはじめてのPHP
実案件で苦労はしましたが3割の理解があったから、自分で調べまくって解決できました。
そう、「自分で調べる」という事も非常に大事な考え方なので覚えておいてください。
Javascriptはこちらの本もおすすめです。おそらく買ってすぐに理解するのは難しいかと思いますが、目にする事で抵抗感も減ってくると思います。
これも僕が案件をこなす時にお世話になったものです。
特にPHPはwordpressに使われている言語なので、持っておいた方が吉です。
実際のサイトを模写する
さて、ここまで学んだらある程度のスキルは身についていると思います。
ここまで来たら実際にあるサイトを見ながら、全く同じように制作していきましょう。
それを2、3パターンやりつつ以下のサイトなどにある無料のコーディング課題をやっていきましょう。
https://crestadesign.org/cording-first/
こちらのPENGIN BLOGというサイトには僕もかなりお世話になりました。おすすめです。
おそらくこのステップの最初の段階で「手が全く動かない」という状態になると思います。
勉強してきたものを、どう活かせばいいのかが難しいからです。
結論とにかく調べながらやってみる!です。
そう、「自分で調べる」が結局一番大事なことなんです。
サイト模写に役立つ拡張機能
いくら自分で調べながらと言っても、大変かと思います。
ここでは実際に僕が使ってみて超助かったGoogleChromeの拡張機能をご紹介します。
これらを使ってサイトの模写をガリガリやりました。
ちょっとだけ説明しますね。
GoFullPage – Full Page Screen Capture:表示しているページの全体をスクリーンショットします。
WhatFont:指定したテキストのフォントファミリー、サイズ、色を調べる事ができます。
Image Downloader:サイト内で使われている画像を一括でダウンロードできます。※著作権の問題もあるので、あくまでローカル環境下のみで使ってください。
Page Ruler:長さを調べます。
上記はとても便利な拡張機能ですのでおすすめです!
ポートフォリオサイトを作って公開しよう
自作のポートフォリオサイトを作って公開してみましょう。
っていきなり難易度高そうですが、1から自分の頭で考えて制作して公開するというのは、非常に大事な体験です。
練習では間違って良いですし、人の目も気にしないので責任もなければごまかしもできます。
ですが、実際に案件をとってお客様もサイトを作るということは、大げさですが世に生み出すと言うことです。
ここでその経験をしておくのと、ただ勉強に明け暮れるのではかなりの差があると思います。
一番大事なのは、制作してちゃんと公開することです。人の目にさらす事。これが大事です。
是非逃げずに挑戦してください。
しつこいですが、「完璧主義」は捨てて「自分で調べて」少しずつでも進めましょう!
「ポートフォリオサイト」と検索すればいくらでも出てくるので、考えながら手を動かしてください。
ついでに僕も逃げずに公表します。
僕が学習を開始して4ヶ月過ぎで制作したポートフォリオサイトがこちらです。
https://twitter.com/furup0n/status/1384633945661218821?s=21
生まれて初めて制作したサイトです。(模写などの練習は除きます)
めちゃくちゃ恥ずかしいですし、一度も修正していないので、穴があったら入りたいです。
レンタルサーバーを借りる
実案件ではサーバーにアップするまでがほとんどです。
サーバーとドメイン、この辺りに慣れておくのも重要です。
自分で契約して、ポートフォリオをアップするのが一番の近道です。
サーバーはエックスサーバーで問題なしです。
こちらの一番スタンダードなX10のプランで十分です。
後、サポートもしっかりしていますし、ユーザーも多いので安心です。
ドメインはそのままエックスサーバーでも良いですし、有名なところではお名前.comなんかがあります。
この辺りはぶっちゃけどちらでも良いかと思います。
クラウドソーシングに登録しよう
この段階で、まだ営業はしなくても良いのですが、主要なクラウドソーシングに登録して、どんな案件があるのか見ておくのも勉強になると思います。
僕はいざ営業しようとしたら、知らないワードばかりで1件も営業できなかった日が続いたので、少しでも先回りをお勧めします。
少しでも実務のイメージをつけるためにもお勧めです。
大丈夫です!簡単なコーディング業務はできるレベル感にはなっているはずです。
ココナラはこちら
クラウドワークスはこちら
ランサーズは
こちら
Bizseekはこちら
クラウドテックはこちら
wordpressを学ぶ

HTMLのサイトの模写をやってある程度制作できるようになったら次はwordpressです。
最近はほぼほぼwordpressでのサイト制作が主流です。断言できます!
WordpressはCMS(コンテンツ管理システム)で簡単に言うと、プログラミングができなくてもサイトやブログが簡単に作れる仕組みの事です。
じゃ最初からwordpressだけで良いんじゃねえ?
と思われるかもしれません。実際にはカスタマイズやホームページで色々と機能を追加するにはコーディングスキルは必須なのです。
というわけで、こちらではUdemyのたにぐちまことさんの「wordpress開発マスター講座」がお勧めです。
たにぐちまことさんは、他にも色々と講座を出されていてとてもわかりやすいので、全部おすすめです!
しかし、とりあえずは必要なものだけを勉強しましょう。
世界最大級のオンライン学習サイトUdemy
WordPressを勉強するとわかると思うのですが、はっきり言って難しいです。
ですが焦らずにゆっくり勉強していけば必ずわかるようになるので、頑張ってください!
Udemyプラス以下の書籍で学習していきましょう。
①「仕事の現場でサッと使える!デザイン教科書」
②「初心者からちゃんとしたプロになるwordpress基礎入門」
③「ビジネスサイトを作って学ぶwordpressの教科書」
の順番がお勧めです。
なんとか自力でHTMLのサイトをwordpress化までできるようになれば、ひとまずOKです。
営業して副業で稼いでいく
WordPressまで一通り勉強したら、営業していきましょう。
もちろん周りの友達や知人のサイトを作るのもありですが、個人的にはクラウドソーシングからのスタートをお勧めします。
理由は「生のお客様の声」を聞けるからです。
営業していくとわかるのですが、ほとんどの人はコーディングなんてできませんし、サイト制作の知識もありません。
ですので、こちらから積極的に提案していかないとなかなか上手く進まないのです。
どんな形で話を進めるか?
どこで線引きするか?
など、一人一人のお客様の生の声に対応していく必要があります。
それが手っ取り早く鍛えられるのがクラウドソーシングだと思います。
ですが提案しても最初は返事すらもらえない日々が続きます。ライバルが多いのも一つですが、先ほども言ったようにサイト制作の知識がない人に、いかに分かりやすく、親身になって寄り添えるかが大事になってきます。
デジタルの世界ですが、結局は人と人。アナログなのです。
しかし、そこは40代オーバーです。色々と社会をくぐり抜けてきた経験がここで生かされると思います。
見せてやりましょう!!
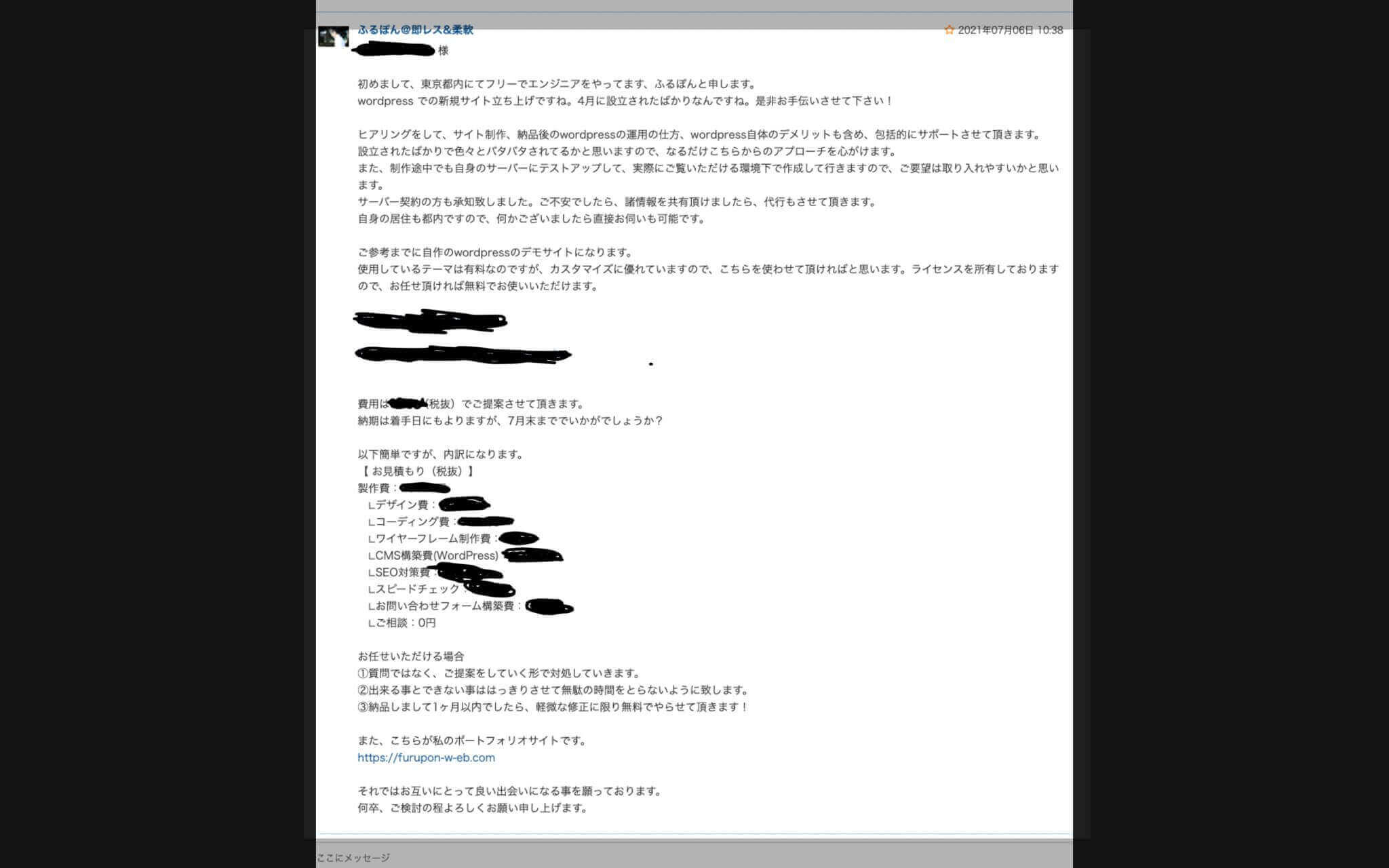
実際の提案文
これはおまけなのですが、僕がクラウドワークスで応募数76人の中から勝ち取った時の提案文を載せておきます。
このお客様とは今でもお付き合いがあります。
色々なクライアントがいますし、色々な制作者がいるので、一括りには言えませんが相手ありきのお仕事ですので、相手が何を望んでいるのか?を先回りして提案してあげれば受注率も上がると思います。
40代以上の方でWeb制作を勉強していく中でわからない事などありましたら、以下からDM頂ければお力になれるかもしれません。
会社からお金をもらうという感覚ではなく、自分でお金を稼ぎましょう!
twitterでDM
最後までお付き合い頂きありがとうございました。
さばかんブログ - ビットコインなどの仮想通貨とNFT、おすすめの副業などの情報を発信
仮想通貨(暗号資産)初心者のあれこれを発信します。仮想通貨を勉強したい方、これからビットコインなどを始めたい方への記事を、初心者にも分かりやすく解説していきます。
ゲームで仮想通貨の不労所得を稼ぐ【オンラインカジノBetfuryのやり方】