SNSのシェアボタンWP Social Bookmarking Lightのエラー解決方法と使い方
こんにちはふるぽんです。
今回はブログなどでよく見かける、SNSのシェアボタンを簡単に実装していきます。
SEOも複雑化していますから、流入経路を増やすためにも、是非導入しましょう。
今回はこちらのプラグイン
「WP social Bookmarking Light」
超有名なのでご存じの方も多いはず。
しかし先日インストールしたら、警告文が出て、しかも消えない!!なんてことがあったので、ここに書いておきます。
どこかの誰かのために。。。
もくじ
プラグインをインストールする
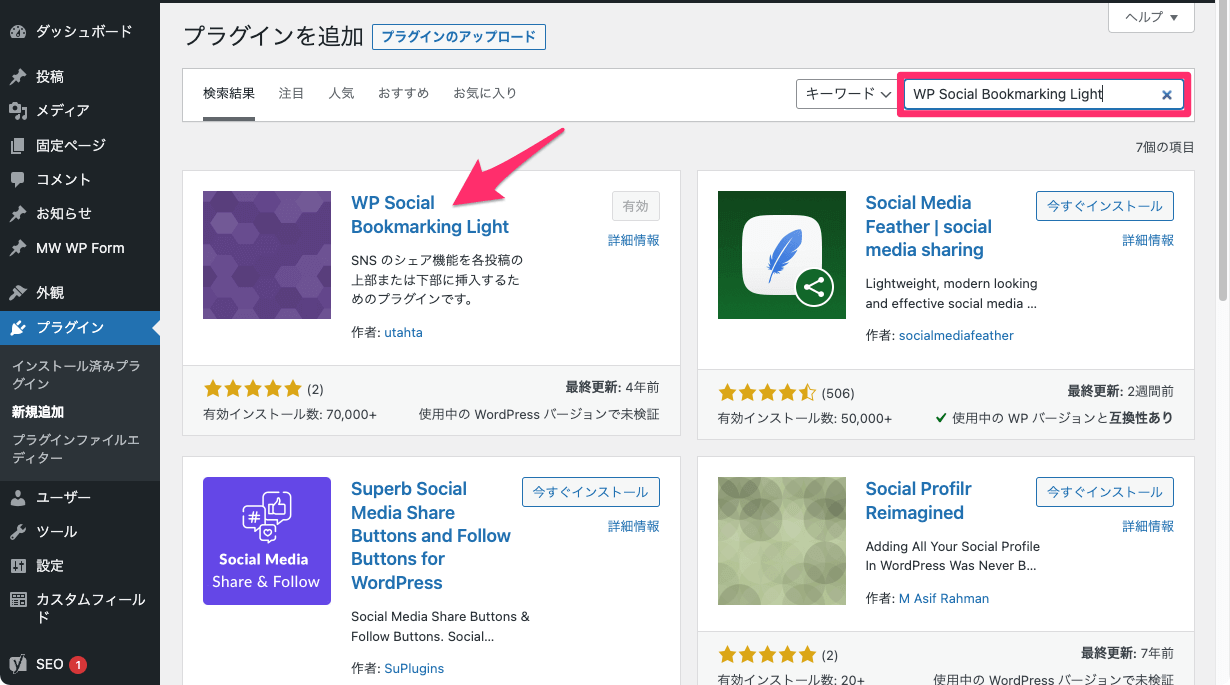
では早速プラグインをインストールしましょう。

WP social Bookmarking Lightで検索すると、すぐに出てきます。
インストールして、有効化します。
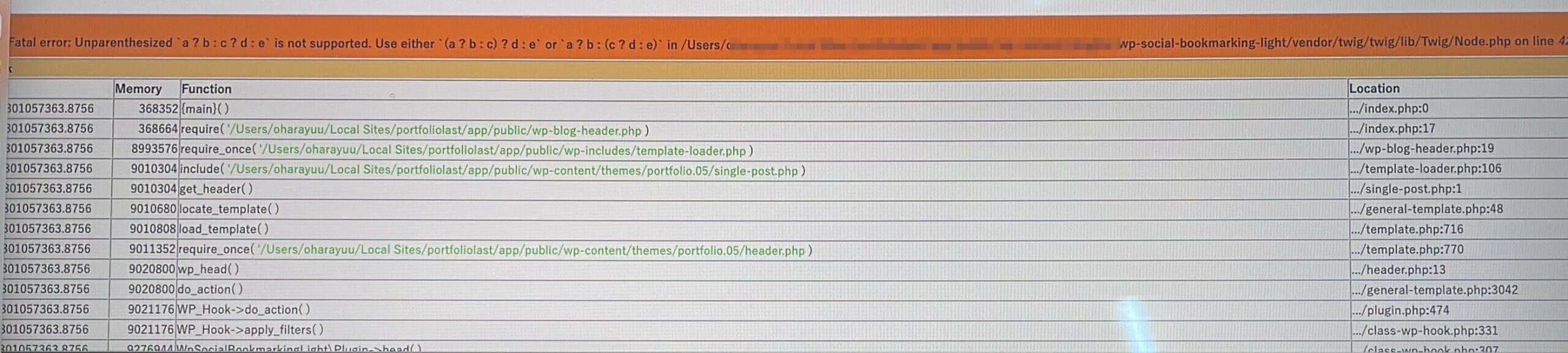
すると。。。。。
なんじゃこりゃ!!!!
プラグイン自体が更新されていないので、PHPバージョンとあっていないためだと思われます。

Node.phpに問題があるまではわかるのですが。。。
実は公式のサポートに対応の仕方が出ていました。
こちらのページ
Node.phpを書き換えていく
せっかく時短するたのプラグインなのに、回り道じゃねーか!!なんて思いながらも、早速対処していきましょう。
今回はローカル環境での出来事なので、このままエディターでファイルを書き換えますが、サーバーに上げているのであれば、
FTPなどでローカルに引っ張ってきての作業をお勧めします。
ではいきましょう。
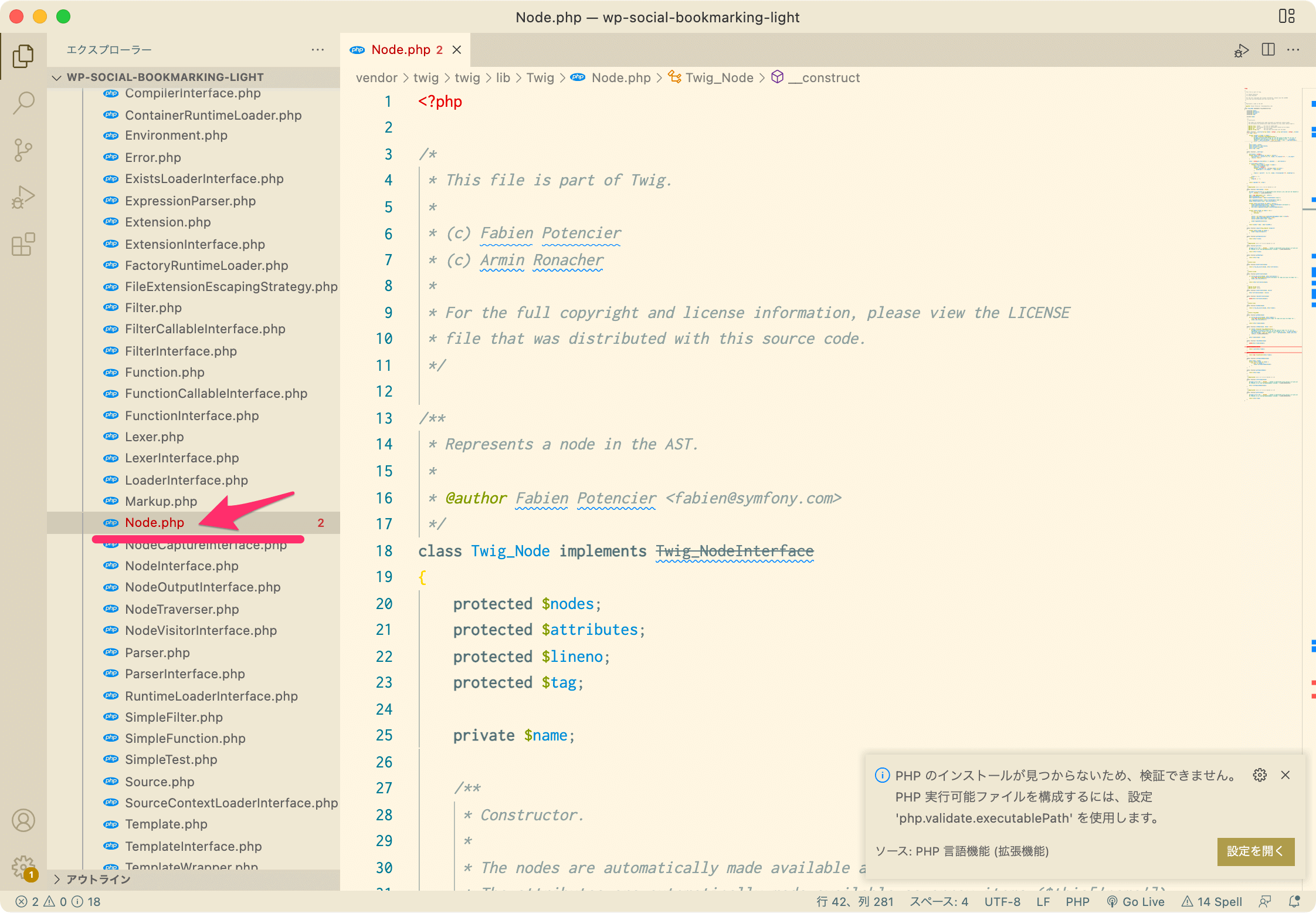
まずwp-content/pluguins/wp-social-bookmarking-lightを開いていきます。
その中のNode.phpというファイルを探していきます。
場所はこちら
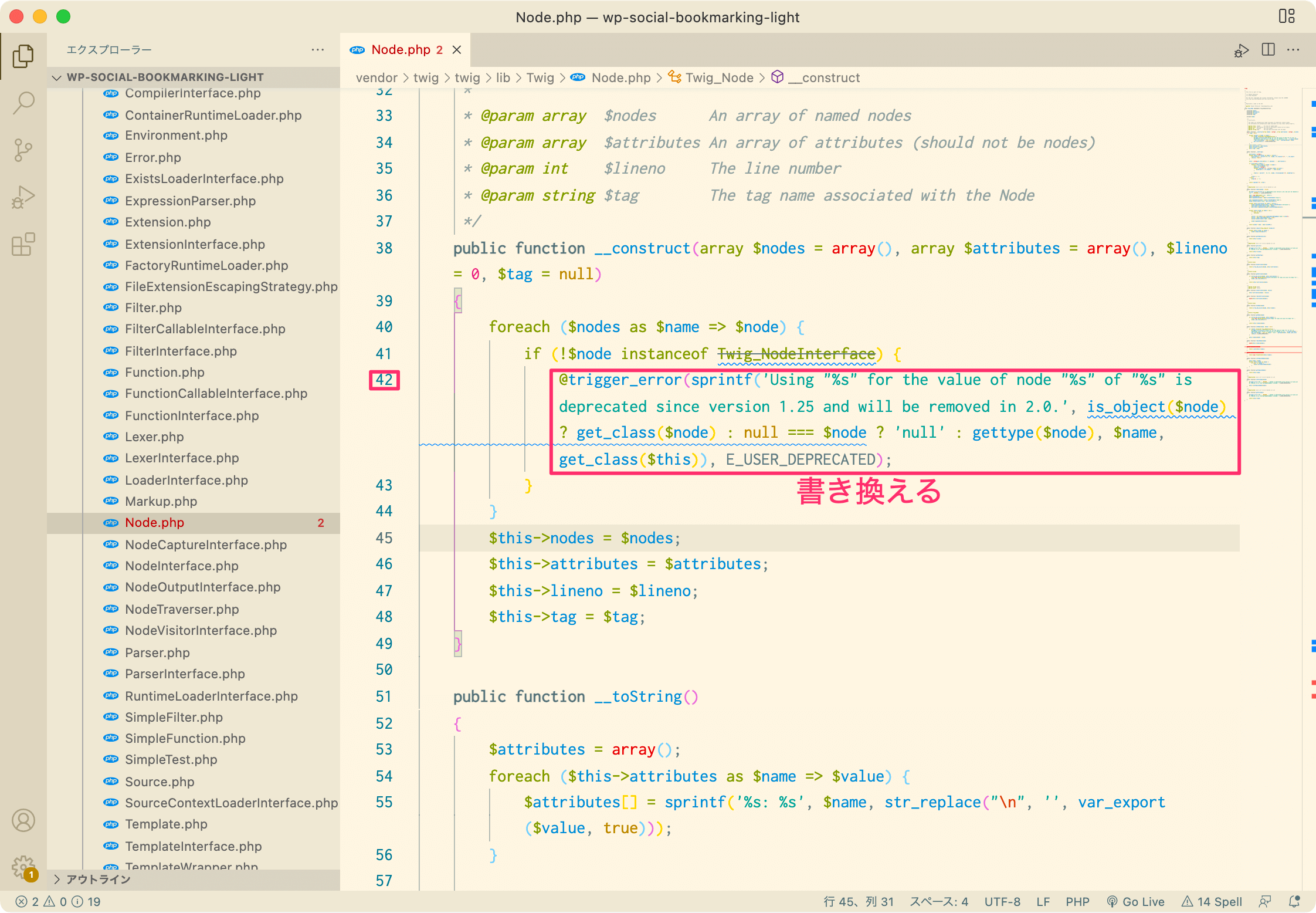
vendor/twig/twig/lib/Twig/Node.phpの42行目と198行目

まずは42行目の赤枠を以下のコードに置き換えます。
クリックすると見やすくなります。

上の赤枠にこちらのコードをコピペ
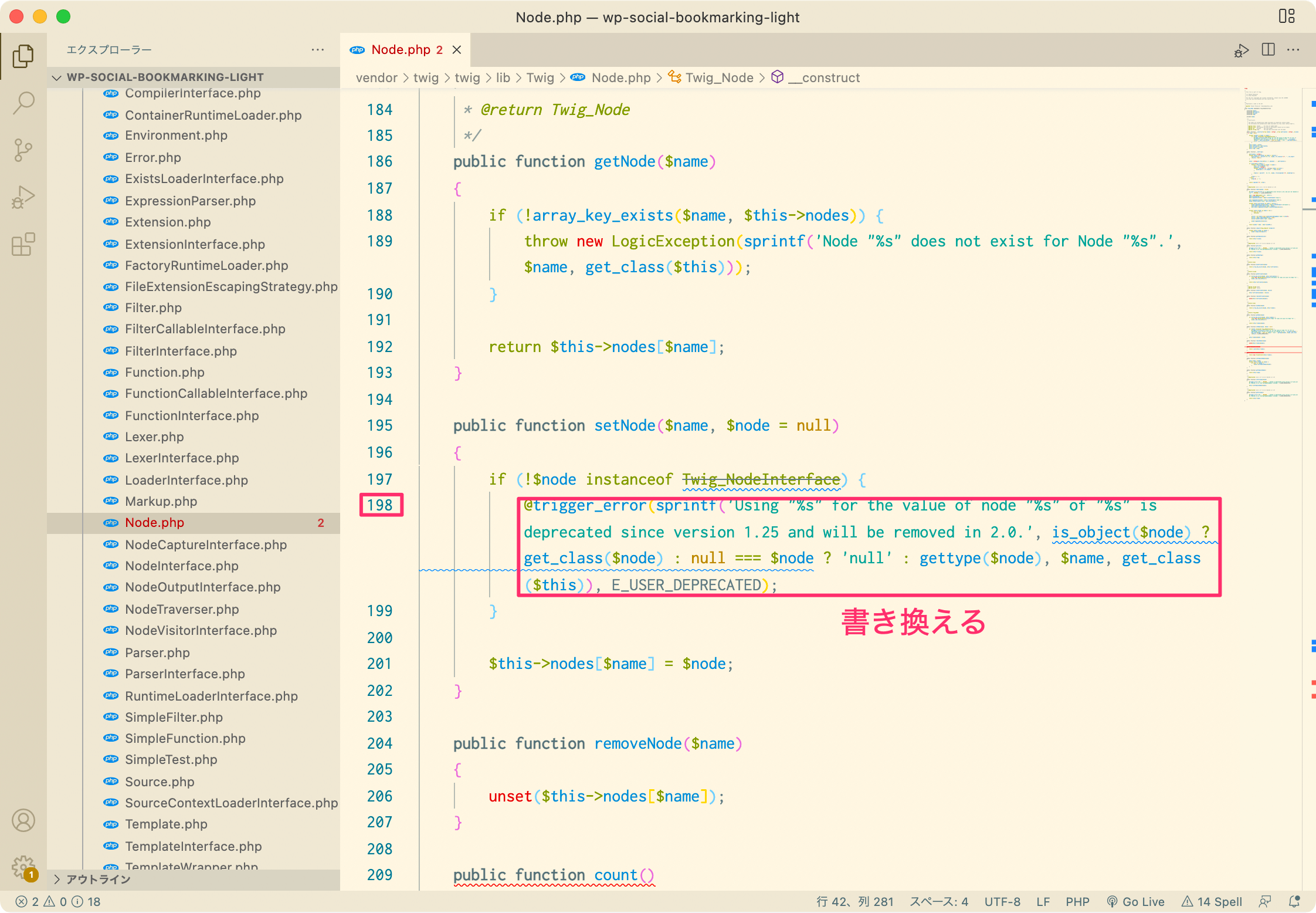
次に198行目の赤枠を以下のコードに書き換えます。
クリックすると見やすくなります。

こちらのコードをコピペ
そして、ブラウザを更新すると。
無事に設定画面が見れますね。

基本設定をしていく
それではWP social Bookmarking Lightの設定をしていきましょう。
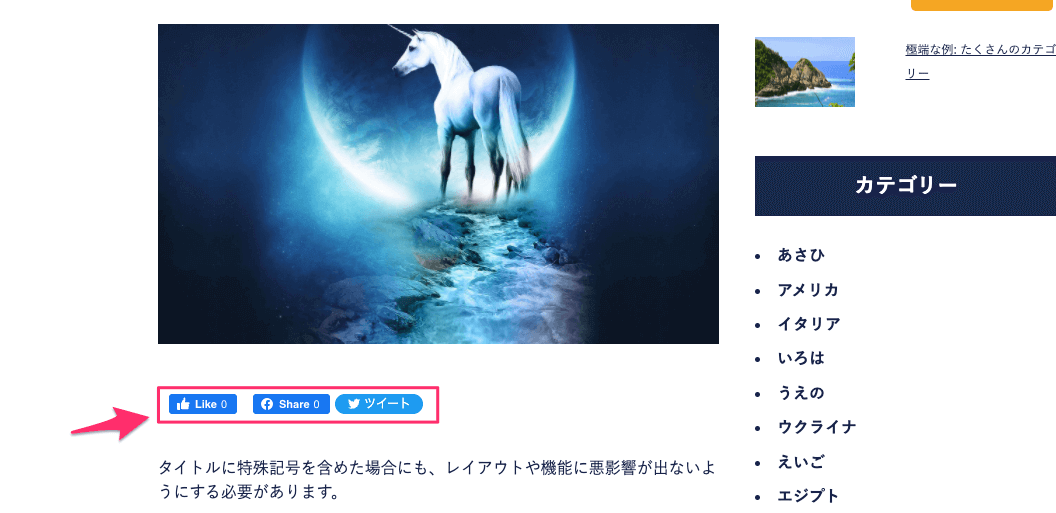
今回は下の写真の馬の画像の下に設置していきます。

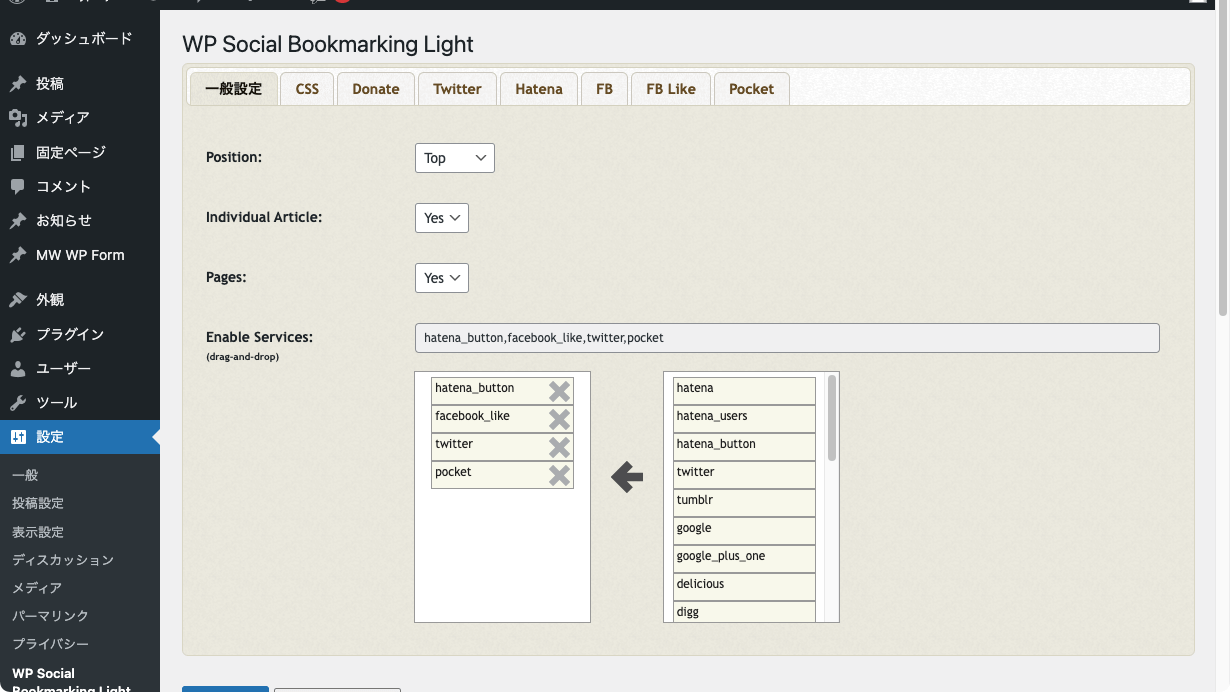
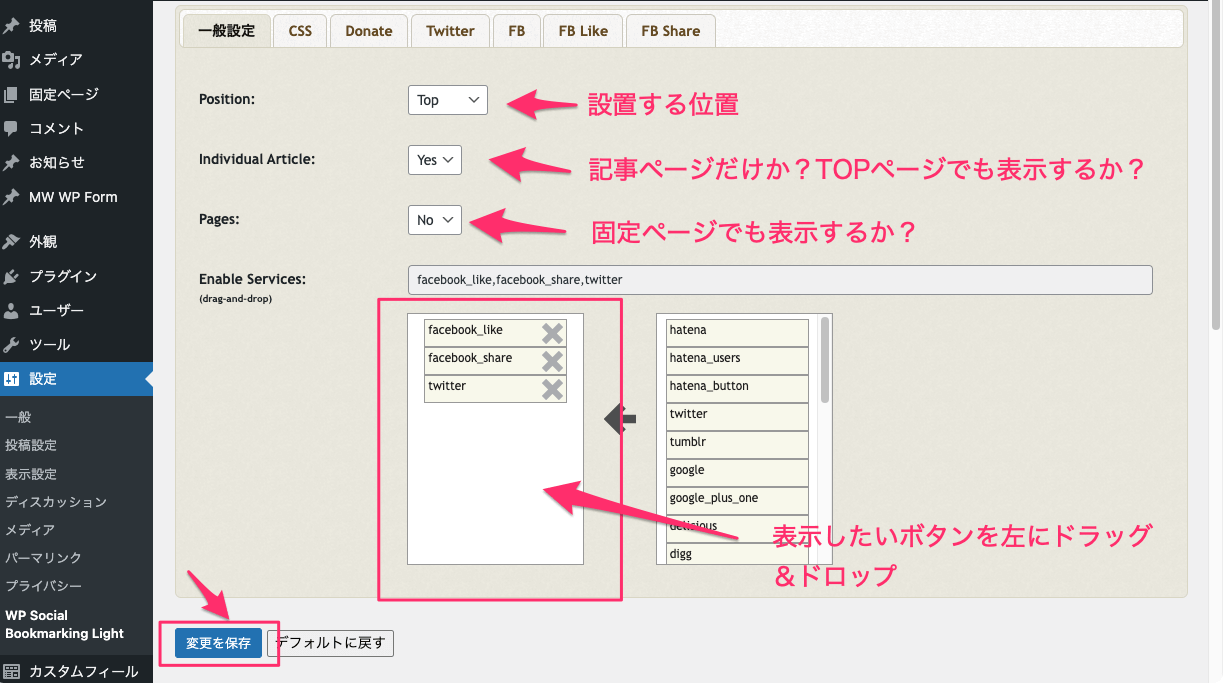
まずは一般設定から。
Individual Article:記事ページだけに表示ならYes,TOPページにも表示させたいならNoを選択
Pages:固定ページでも表示するならYesを選択

後は、表示させたいボタンを右から左にドラッグ&ドロップします。
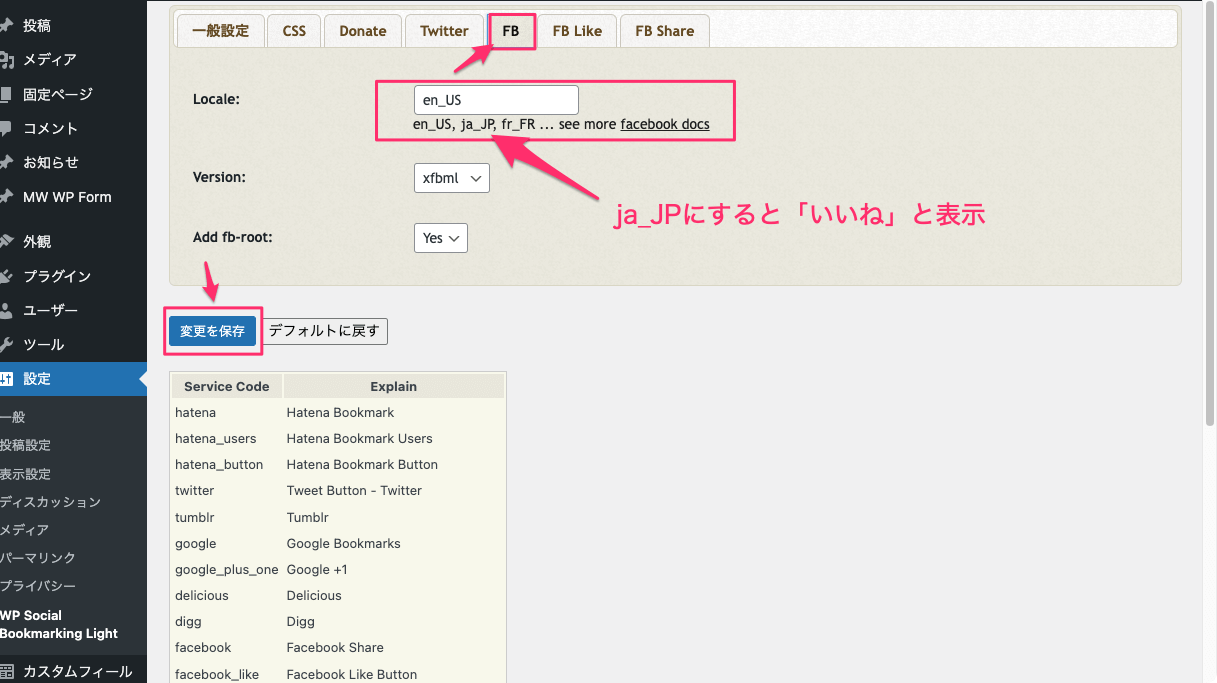
Facebookの設定
次にFacebookのいいね!ボタンの設定ですが、デフォルトだと「like」と表示されるので変更して「いいね!」に変えていきます。
「FB」から一番上のLocaleを「ja_JP」に変更します。
変更を保存をクリックして完了です。

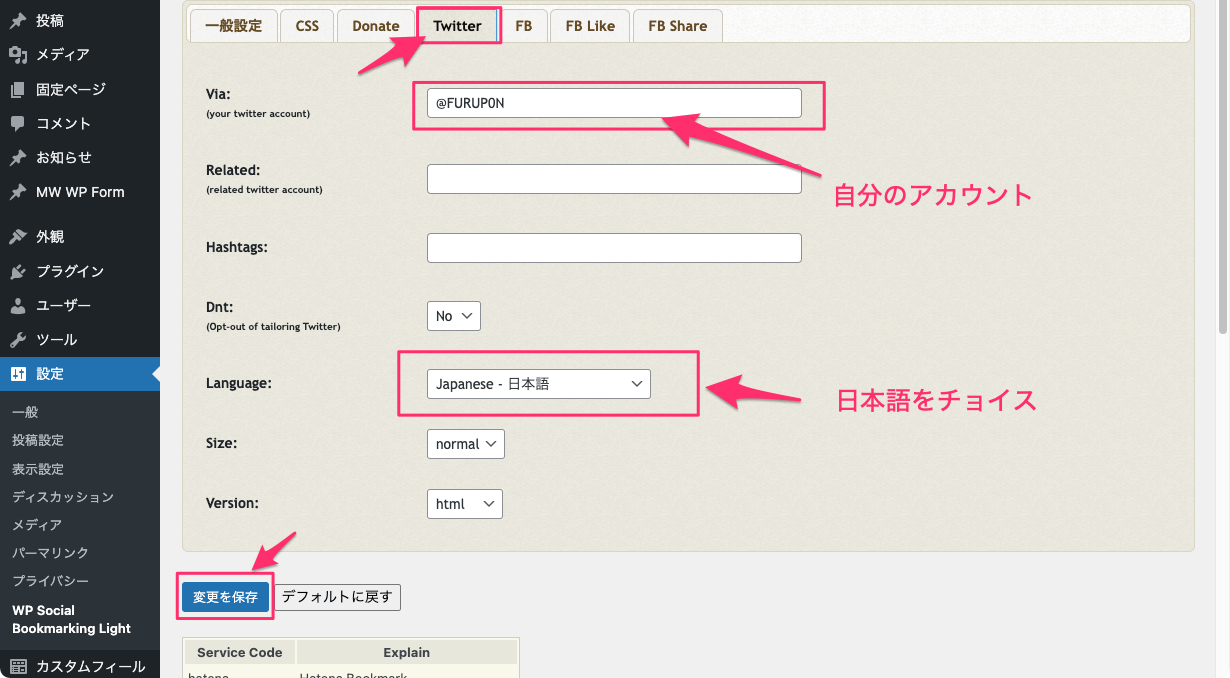
Twitterの設定
次はTwitterに自分のアカウントを設定していきます。
「Twitter」から一番上のViaに自分のアカウントを記載しましょう。@〜〜〜でOKです。
Languageも変更しておきましょう。
変更を保存をクリックして完了です。

細かい設定はまだ色々あるのですが、ひとまず完了です。
サイトを更新して見てみると、ちゃんと反映されていますね。

以上がWP social Bookmarking Lightのエラー解決方法と設定の仕方でした。
ありがとうございました。
わからないことがあればDM頂けましたら、わかる範囲でお答えします。
Web制作の勉強は何をすればいいんじゃい?という方はこちらの記事を参考にどうぞ
仮想通貨のブログを運営していますので、興味ある方は息抜きにどうぞ🙇
さばかんブログ-仮想通貨とNFTのブログを運営中-
さばかんブログ - ビットコインなどの仮想通貨とNFT、おすすめの副業などの情報を発信
仮想通貨(暗号資産)初心者のあれこれを発信します。仮想通貨を勉強したい方、これからビットコインなどを始めたい方への記事を、初心者にも分かりやすく解説していきます。
ゲームで仮想通貨の不労所得を稼ぐ【オンラインカジノBetfuryのやり方】