Smash Balloon Social Photo Feedの使い方【初心者向け】
もくじ
Smash Balloon Social Photo Feedとは?
こんにちは、ふるぽんです。今日はwordpressで作成したwebサイトやブログに、インスタの投稿をかんたんに連動させる事ができるプラグイン「Smash Balloon Social Photo Feed」の使い方を説明します。Smash Balloon Social Photo Feedとはショートコードを打ち込んで、どこでも好きな場所にインスタの投稿を表示させる事ができるプラグインです。表示枚数やサイズなどカスタマイズできるので、初心者にもおすすめです。
では行ってみましょう!
プラグインをインストール&有効化する
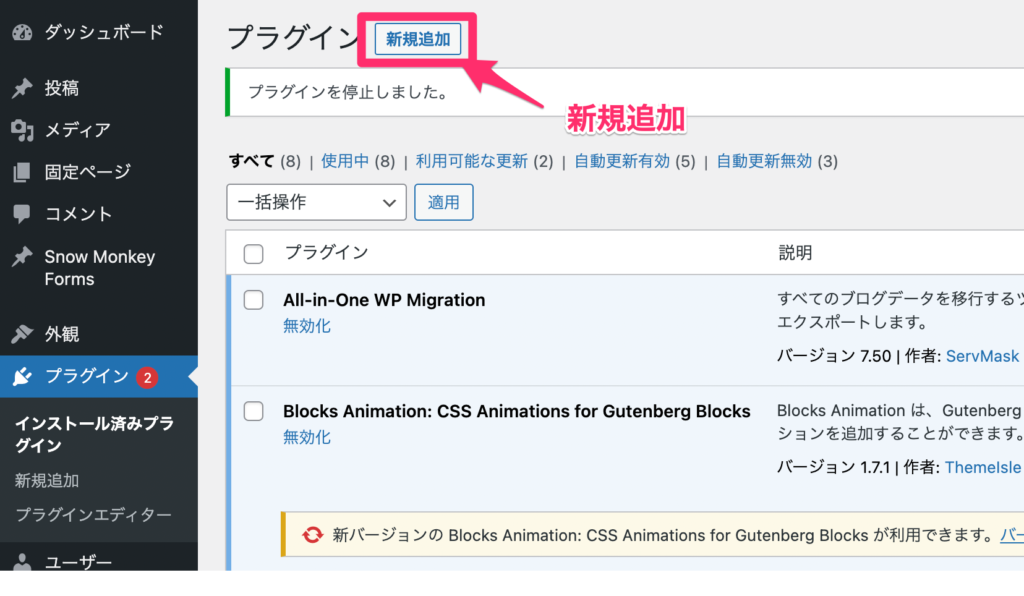
こちら公式ドキュメントです。早速、管理画面からプラグインをインストールしていきます。
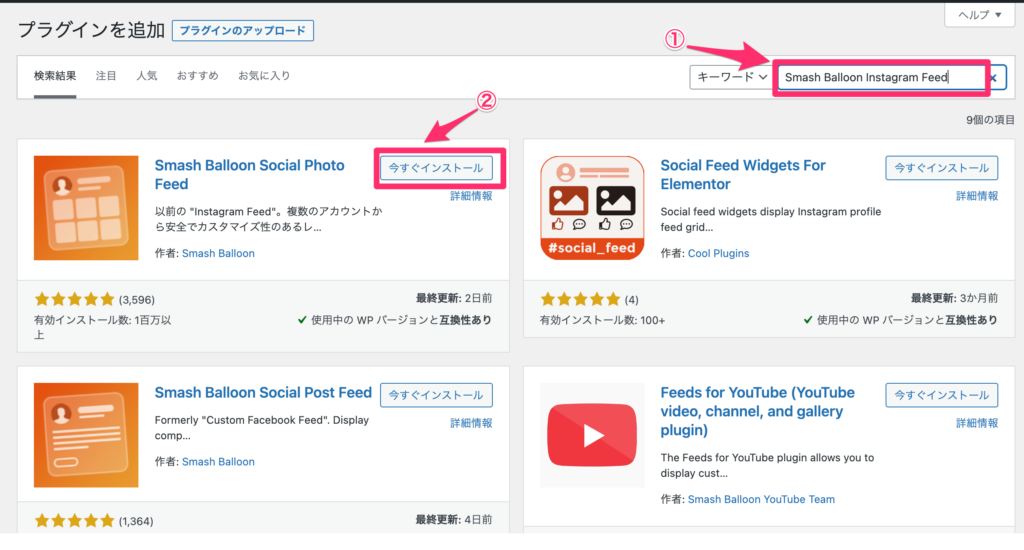
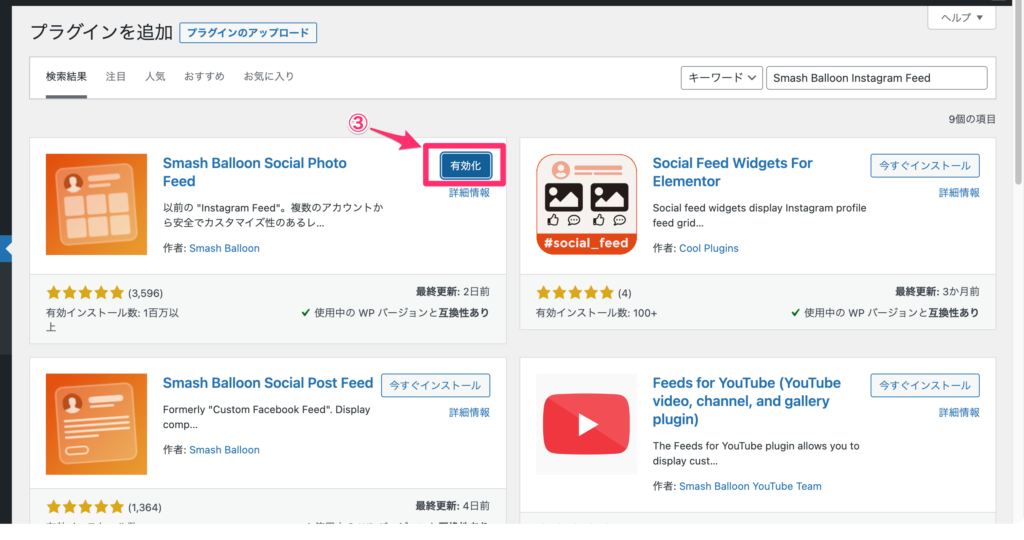
Smash Balloon Social Photo Feedで検索してインストールして有効化する。
※画像をクリックすると大きくなります。



インスタのアカウントと接続する
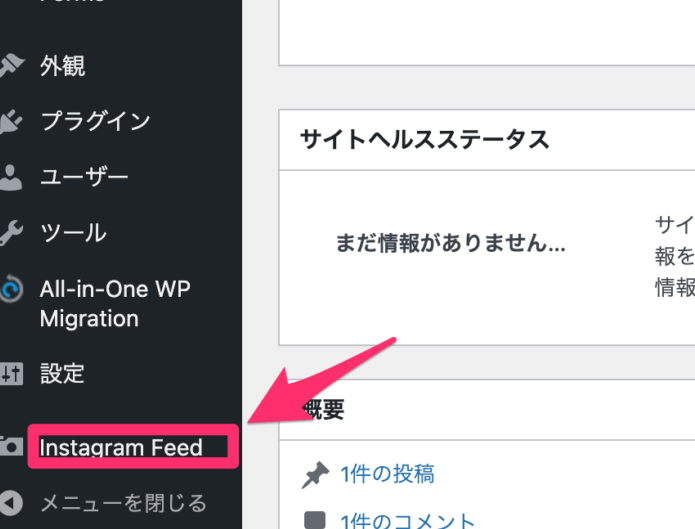
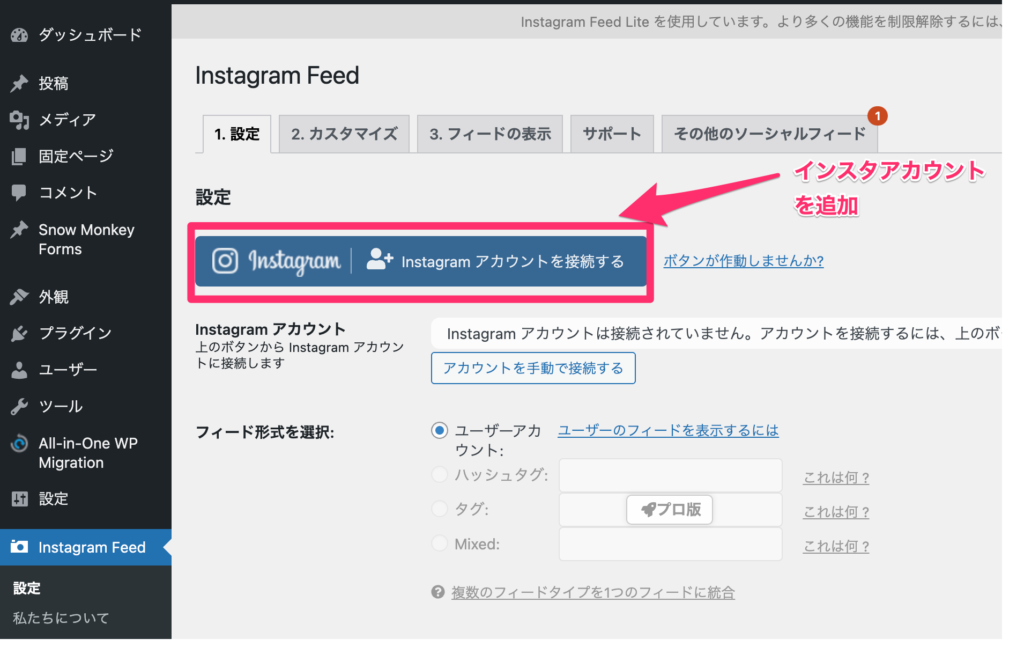
有効化できたら次はインスタのアカウントと接続していきます。管理画面の下に「instagram feed」という項目が追加されています。
こちらの「設定」からやっていきます。PCでインスタにログインしている状態ではじめましょう。
※画像をクリックすると大きくなります。


アカウントタイプを選択(通常はPersonal)してインスタアカウントにログインしていく。
※画像をクリックすると大きくなります。

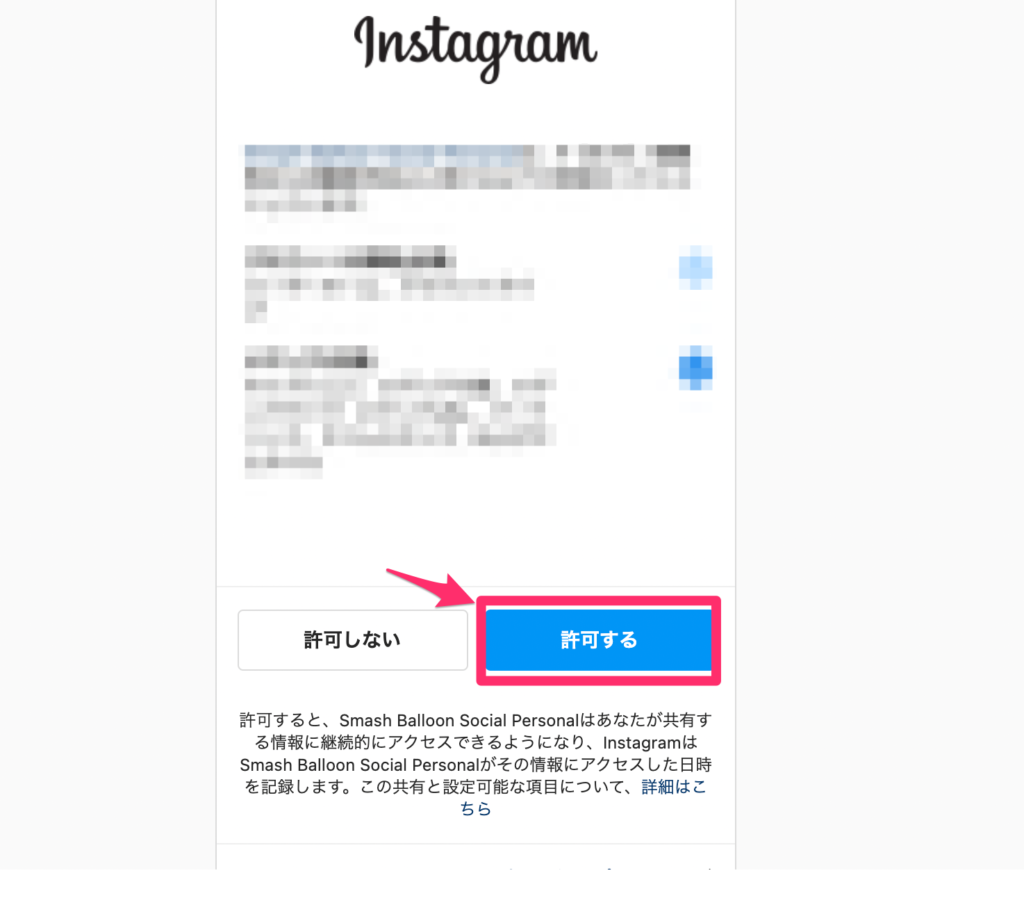
インスタアカウントの接続を許可する。このときインスタにログインしていない状態の場合は、ログイン画面が表示されるので、ログイン後に接続を許可する。
※画像をクリックすると大きくなります。

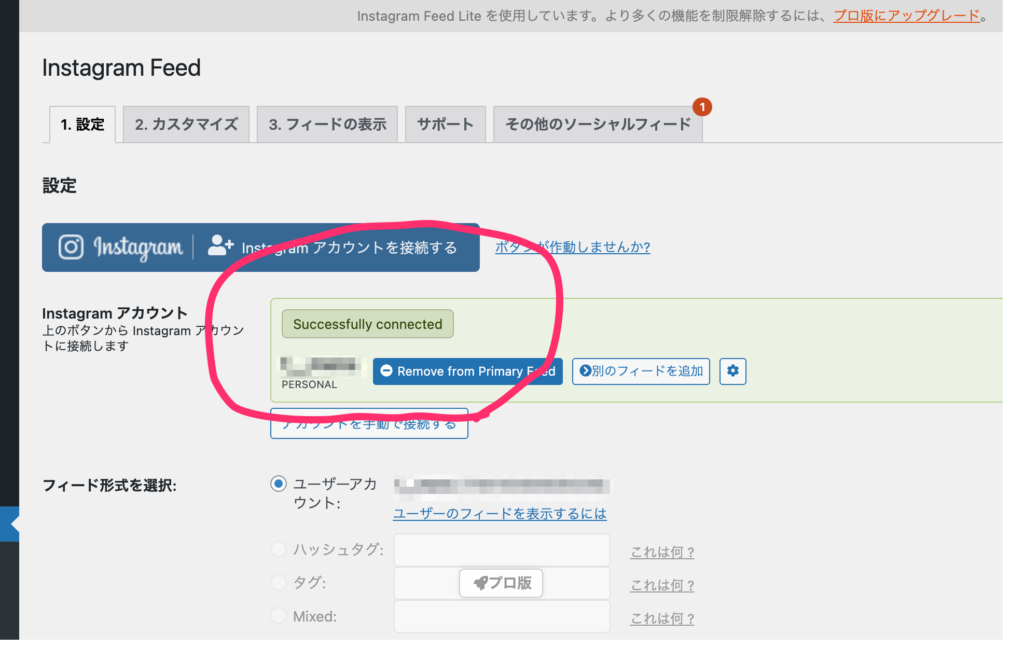
管理画面の方も接続を許可する。
※画像をクリックすると大きくなります。

正常に紐付けされたら下の画像の感じになります。
※画像をクリックすると大きくなります。

表示設定などのカスタマイズのやり方
次は何枚の写真をどのように表示していくのかをカスタマイズしていきます。
基本的には下の写真の設定をマネすれば問題はないです。自分好みにいろいろ試してみてください。
まずはカスタマイズを選択。
※画像をクリックすると大きくなります。

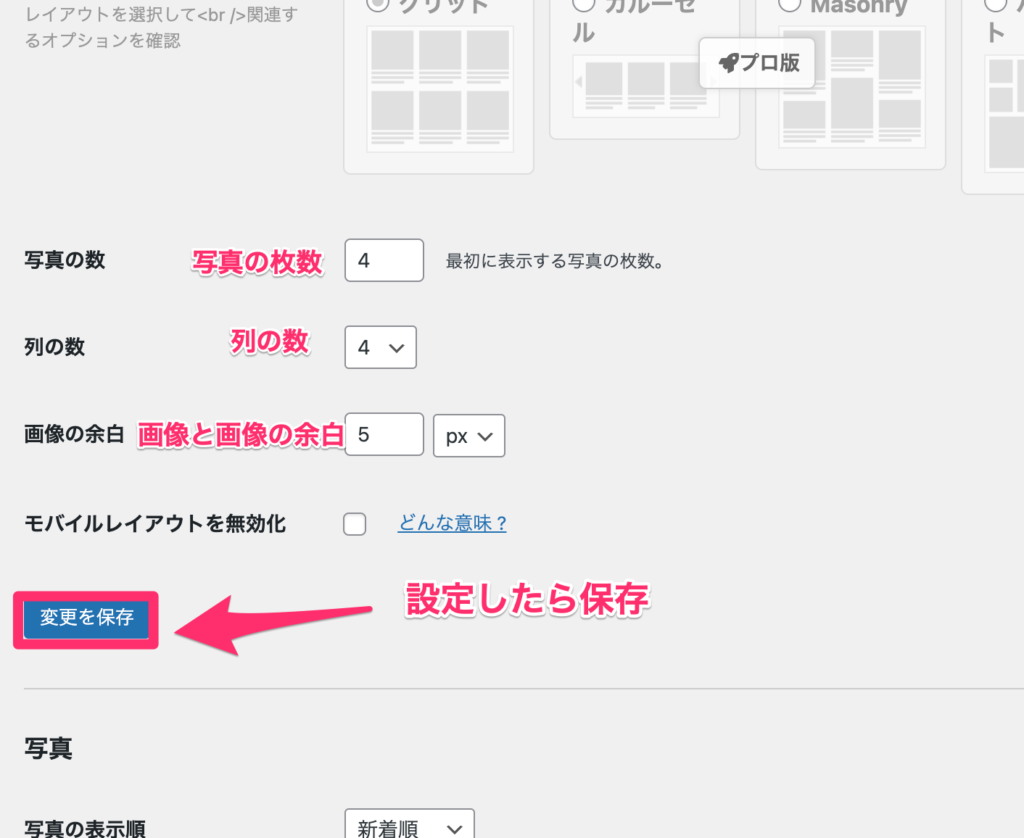
サイズや枚数、表示設定。今回は初期設定のままです。
※画像をクリックすると大きくなります。

写真の枚数は4枚、列数は4、余白は5pxと今回は設定します。
※画像をクリックすると大きくなります。

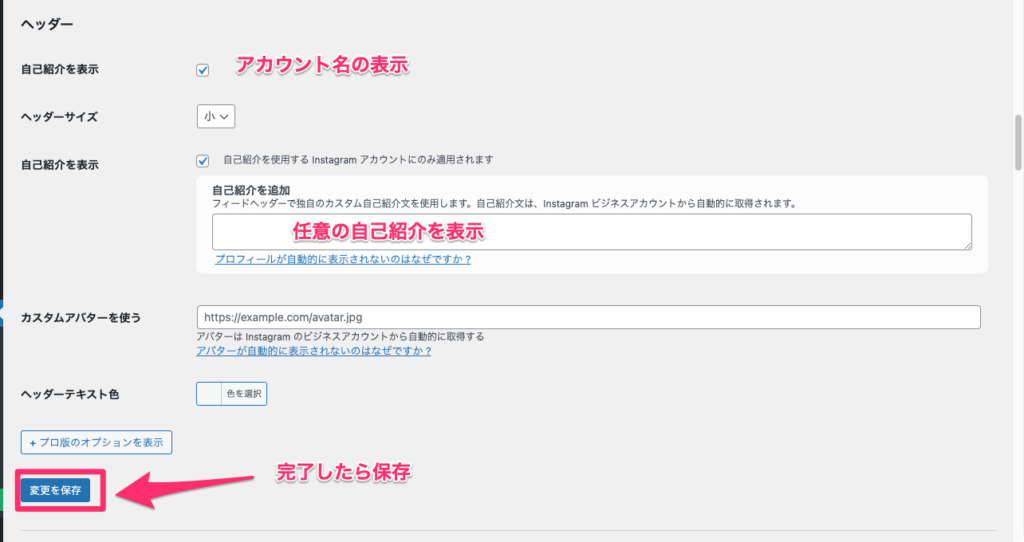
さらに下にスクロールするとヘッダーの表示設定があります。
アカウント名を表示させたり、任意の自己紹介を表示させたりできます。今回は初期設定のままです。
※画像をクリックすると大きくなります。

写真の枚数や列数の指定以外は、ほぼ初期設定のままです。
インスタを実際に表示させてみよう
では実際に好きなページに表示させていきましょう。
ショートコードで表示すると最初に説明したとおり、まずはショートコードを表示させます。
フィードの表示を選択。
※画像をクリックすると大きくなります。

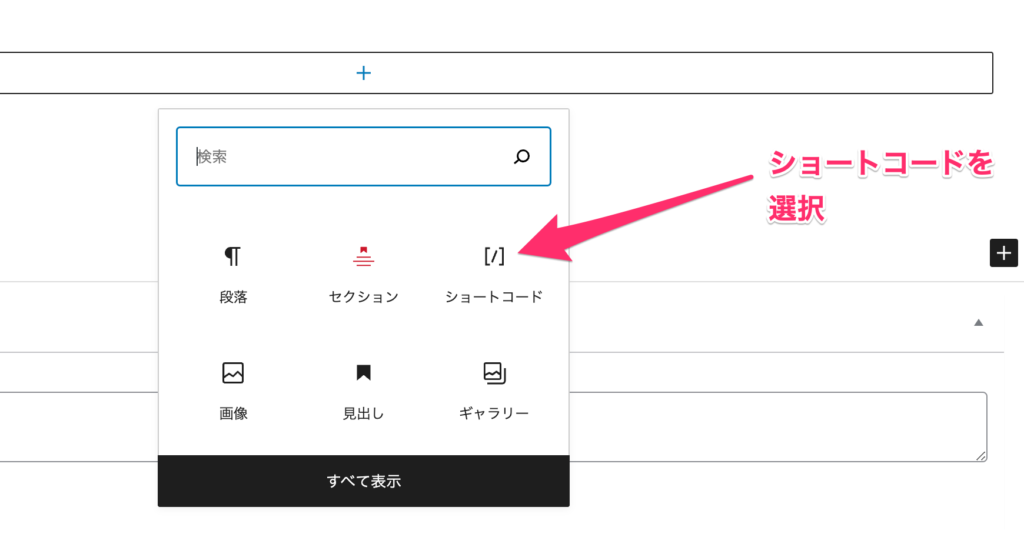
次にお好きなページ(固定ページor投稿ページ)でブロックから「ショートコード」を選択。
※画像をクリックすると大きくなります。

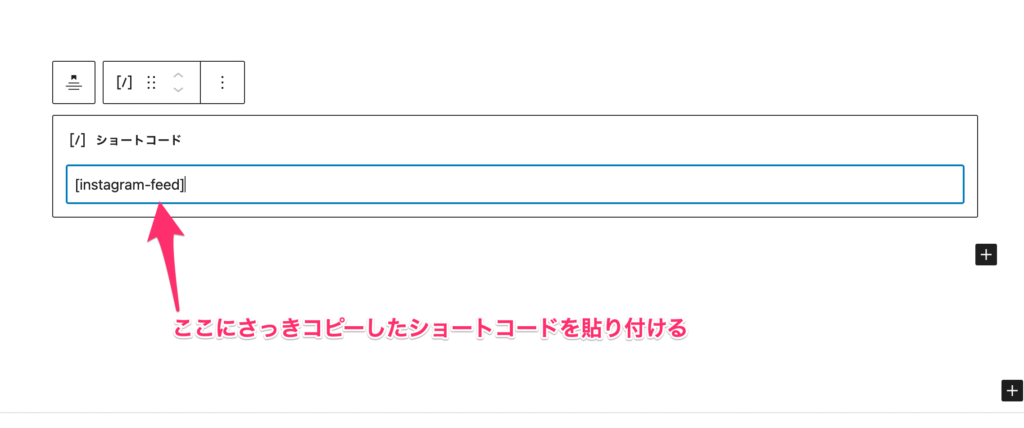
先ほどコピーしたコードを貼り付ける。
※しつこいですが画像をクリックすると大きくなります。

するとこのように表示されます。設定した枚数が4の、列が4です。はずかしいのでボカしてます。
※画像をクリックすると大きくなります。

このようにとても簡単にインスタとサイトを連携させる事ができます。
他にも結構こまかく設定してレイアウトを変更することができますが、普通に使う分には上記の設定で良いかと思います。
SNSとの連携はSEO的にも有利に働きますので、是非試してみてください。
今回は以上です。ありがとうございました。
さばかんブログ - ビットコインなどの仮想通貨とNFT、おすすめの副業などの情報を発信
仮想通貨(暗号資産)初心者のあれこれを発信します。仮想通貨を勉強したい方、これからビットコインなどを始めたい方への記事を、初心者にも分かりやすく解説していきます。
ゲームで仮想通貨の不労所得を稼ぐ【オンラインカジノBetfuryのやり方】
