カスタムフィールドACFのセレクターの値を取得する方法
こんにちは、ふるぽん(@FURUP0N)です。
今回も忘備録になります。
みなさんカスタムフィールドでACFを使っている方、多いと思います。
ACFでセレクターを使って表示させる時、各値ごとのスタイルを変えたい時に少し戸惑ったのでここにメモしておきます。
分かりやすいように、以下の「有数の名医」と「街の名医」をACFのセレクターで出力しているのですが、それぞれスタイルが違いますよね。
全く難しくはないのですが、つまずきました笑

カスタムフィールドの設定
まずカスタムフィールドを作成していきます。
基本の使い方は以下の記事をどうぞ。
WordPress自作テーマでアドバンスカスタムフィールドの使い方 – ふるぽんブログ
こんにちは ふるぽん です。 今回は自作テーマで非常に良く使うカスタムフィールドの基本的な使い方を解説していきます。 カスタムフィールドを使用するには、functions.phpにコードを書いて自力で実装するパターンと、プラグインを使用するパターンがありますが、 今回はプラグイン「Advanced Custom F
それでは、
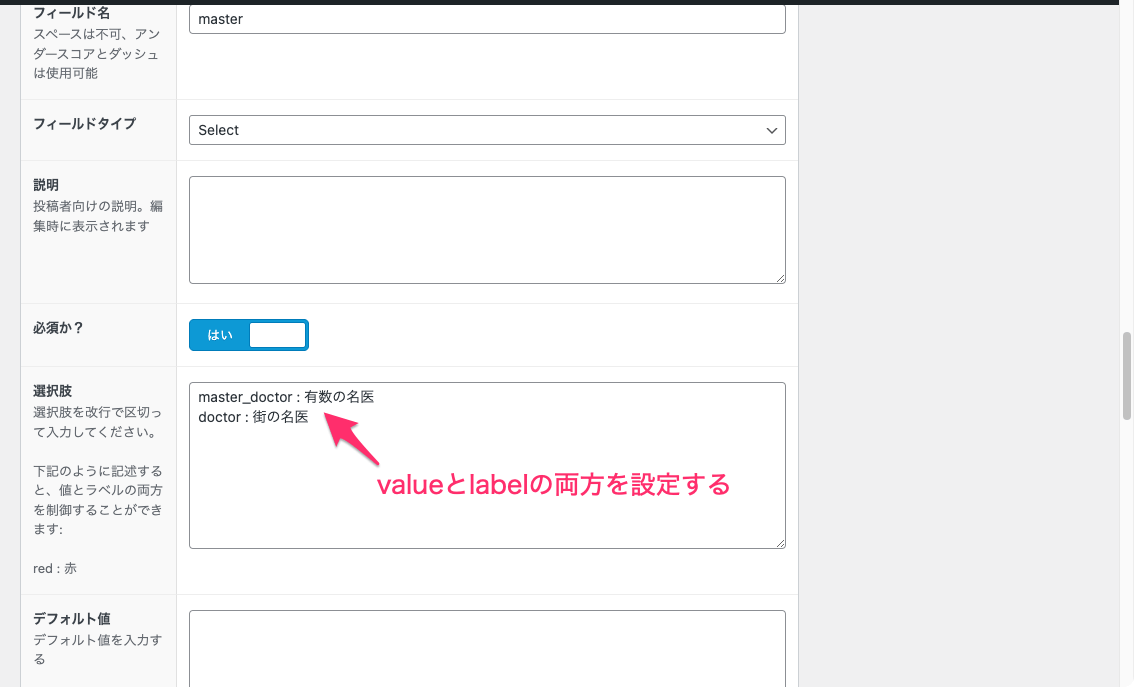
下の画像のようにセレクターを設定していきます。

この時、valueとlabelの両方を設定していきます。
上の画像の例だと
有数の名医が「label」
になります。
次に返り値を設定していきます。
「value」に設定して出力すると、master_doctorと表示され、
「ラベル」に設定すると、有数の名医と表示されます。
今回は両方の値を受け取って、別々に出力していきますので、Both(Array)を選択。

フィールドの値を取得して表示する
では出力を見てみましょう。
コードは以下の通り
<?php $field = get_field('master');
if($field):?>
<span class="<?php echo $field['value'];?>">
<?php echo $field['label'];?>
</span>get_field()でまずはフィールドの値を取得します。
Bothに設定しているので「value」と「ラベル」の両方の値を取得します。
<span class="<?php echo $field['value'];?>">でspanのクラスに「value(master_doctor)」を設定して、
<?php echo $field['label'];?>でラベルを出力します。
HTMLはこうなっています。

後はこのクラスにスタイルを当てれば最初の画像のように、別々の背景色で分かりやすく表示されます。
以上、簡単な事なんですが、迷ってしまうと頭を抱えてしまいます。
同じような人のためにお役に立てれば嬉しいです。
さばかんブログ - ビットコインなどの仮想通貨とNFT、おすすめの副業などの情報を発信
仮想通貨(暗号資産)初心者のあれこれを発信します。仮想通貨を勉強したい方、これからビットコインなどを始めたい方への記事を、初心者にも分かりやすく解説していきます。
ゲームで仮想通貨の不労所得を稼ぐ【オンラインカジノBetfuryのやり方】